
워드프레스 애드센스 수동 광고 삽입방법
워드프레스에 애드센스 광고 위치를
수동으로 지정해 주려면
먼저 위 링크를 참고해서
워드프레스에 애드센스 코드를 추가한 뒤
애드센스 승인이 되고 나면
Ad Inserter 플러그인을 사용해서
손쉽게 주요 위치에 광고를 삽입할 수 있는데
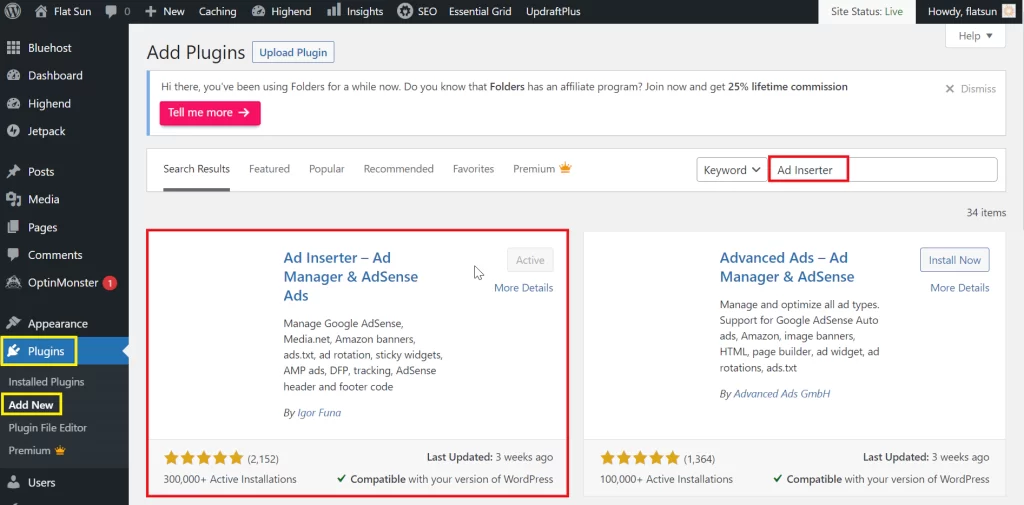
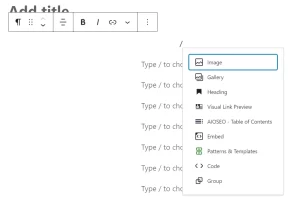
먼저 워드프레스 관리 화면에서
Plugins -> Add New를 누른 뒤
Ad Inserter를 검색한 뒤 Install 후 Active를 시켜주자

다음은 수동 광고 삽입 시 사용할
광고 단위를 만들어야 하는데
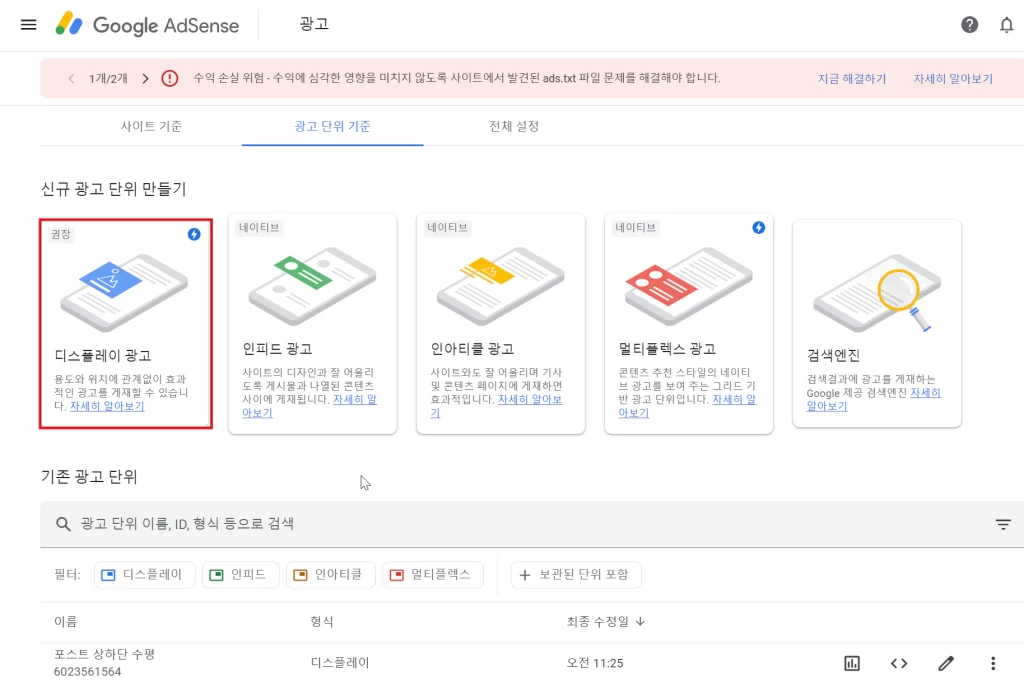
애드센스 사이트로 이동한 후
왼쪽 메뉴의 광고를 눌러주자
Subscriber Content
Add content here that will only be visible to your subscribers.

이후 광고 단위 기준에서
디스플레이 광고를 선택해주자

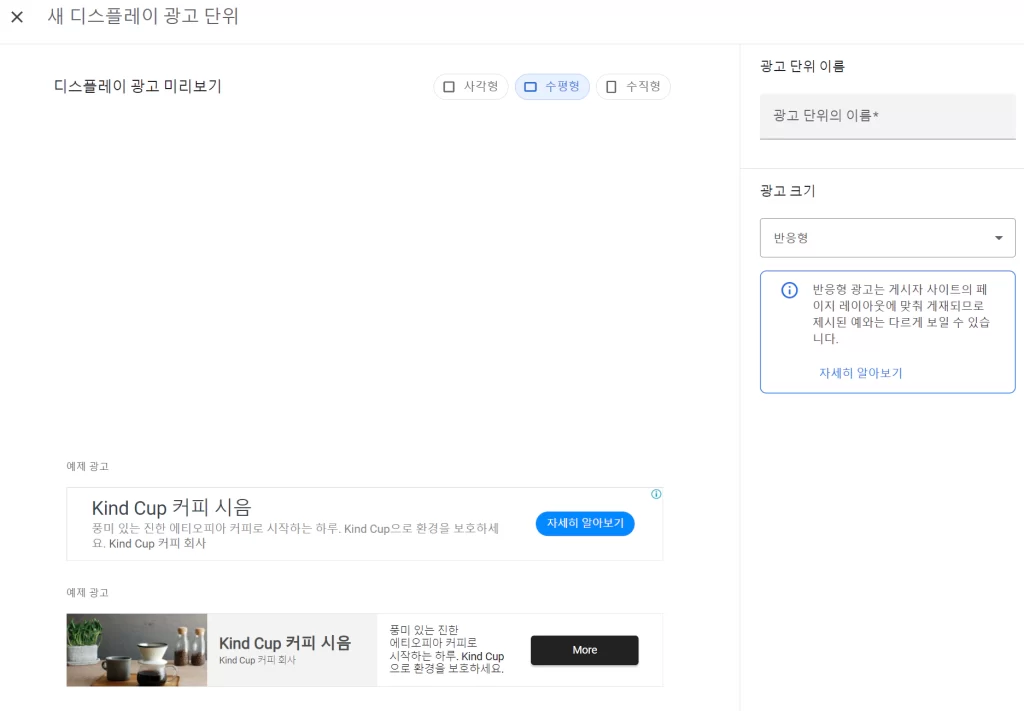
이후 수평형 광고를 선택한 뒤
이름은 본인이 식별할 용도로만 사용하면 되고
우측 하단에서 저장을 눌러주자


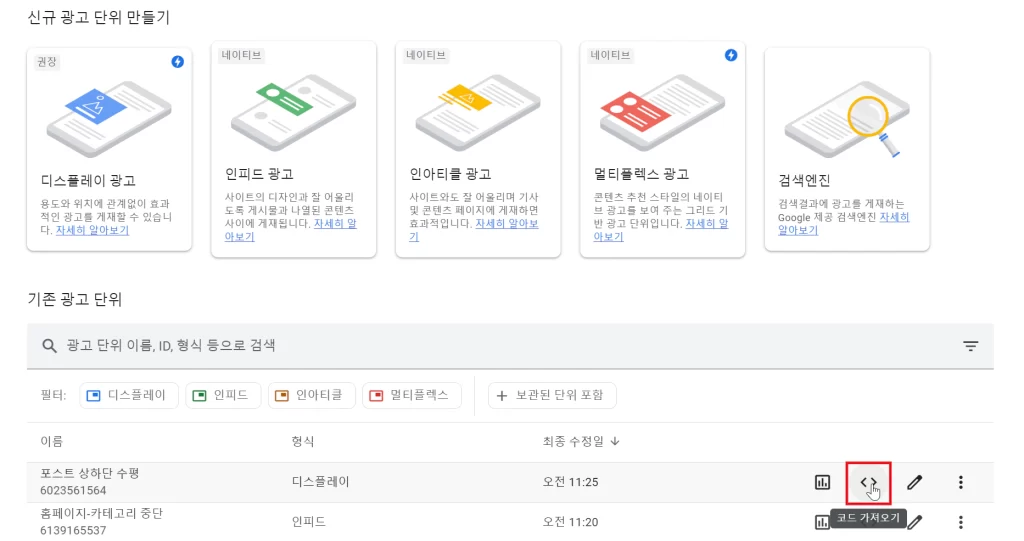
디스플레이 광고 단위를 만들었다면
우측 하단에서 코드 가져오기를 누른 후
코드를 복사한 뒤 다른 곳에 보관하고 있어주자

이제 생성한 광고를 넣어줄 시간인데
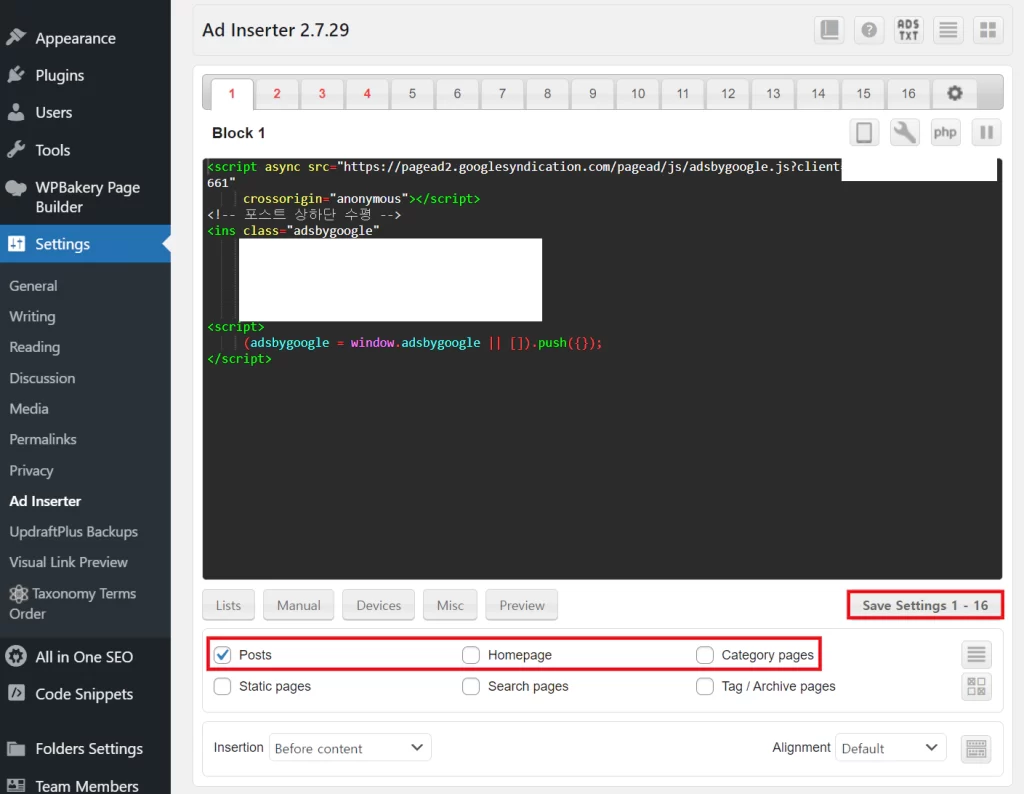
워드프레스 관리 메뉴에서 Settings -> Ad Inserter
메뉴로 들어온 뒤 아까 생성한 디스플레이 광고 코드를 넣고
Insertion 에서 노출될 위치를 설정한 후
Save Settings를 눌러주면 된다
기본 광고 세팅인
메인 페이지 상하단, 게시물 상하단에 광고를 넣어주려면
상단의 Block 중 4개를 사용하면 되는데
Post 선택 후 아까 복사한 광고 코드를 넣고
블록 하나에 Before content
다른 블록에 After content 를 선택해주면
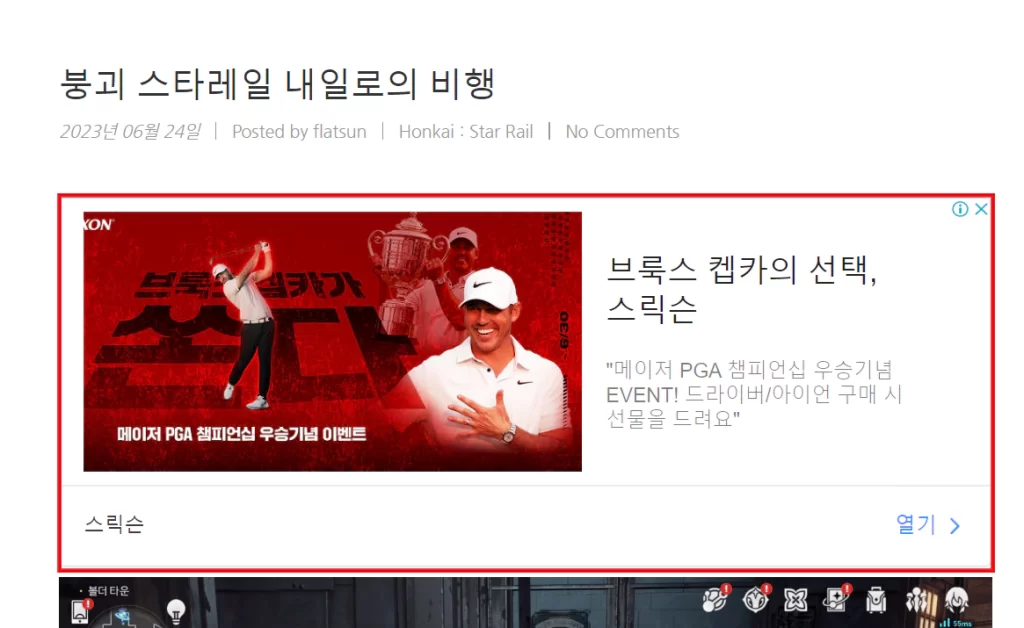
게시물 상하단에 디스플레이 광고가 배치되고
Homepage, Category pages 를 고른 뒤
Before post, After post를 선택해주면
홈페이지와 카테고리 클릭 시 화면에서
게시물 상단, 하단에 디스플레이 광고가 배치된다
그리고 Insertion 부분에서 광고 삽입 부분은 다음과 같다

Disabled – 자동 삽입 X
Before post – 최상단 게시물 위에 삽입
Before content – 글 제목 아래에 삽입
Before paragraph – 처음 텍스트가 나오기 전 삽입
After paragraph – 처음 텍스트가 나온 후 삽입
Before image – 첫 이미지가 나오기 전 삽입
After image – 첫 이미지가 나온 후 삽입
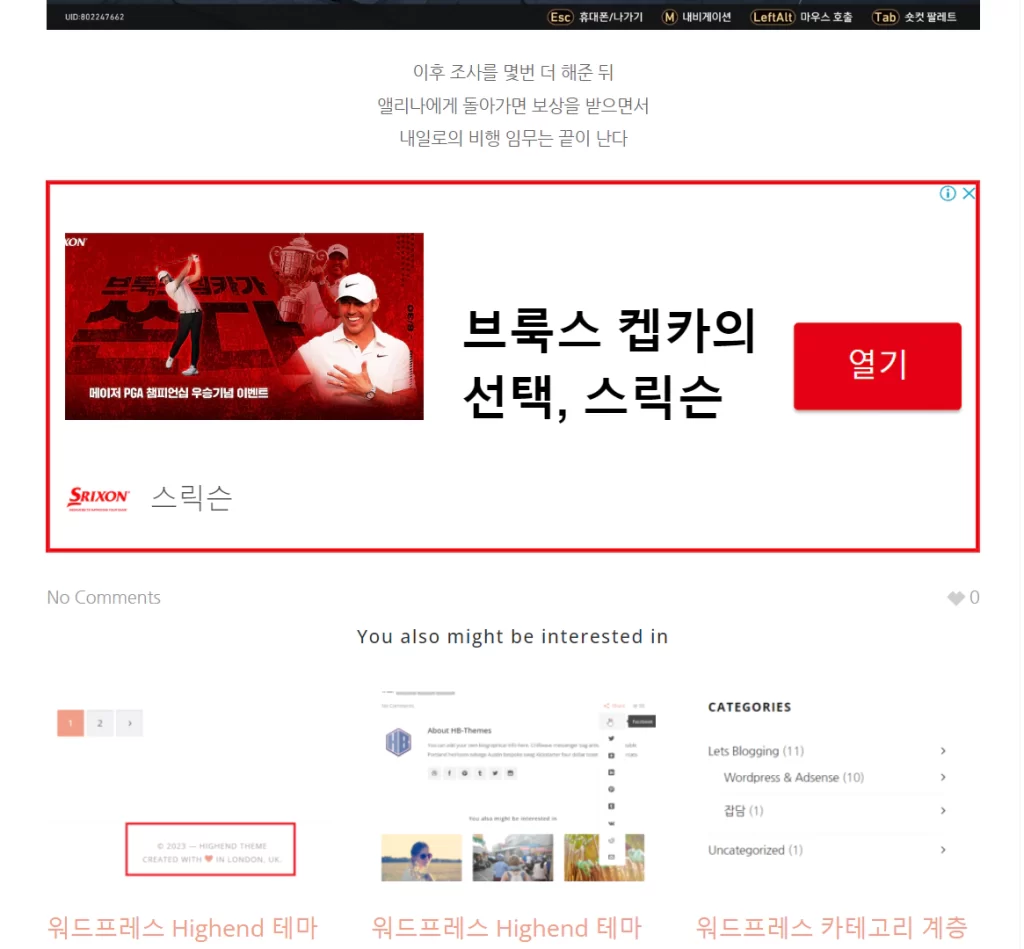
After content – 게시물의 마지막에 삽입
After post – 마지막 게시물 뒤에 삽입
Before excerpt – 요약문 전에 삽입 (지원되는 테마가 많지 않음)
After excerpt – 요약문 뒤에 삽입 (지원되는 테마가 많지 않음)
Between posts – 게시물 중간에 삽입(글 목록 사이에 노출)
Before comments – 댓글 앞에 삽입
Between comments – 댓글 중간에 삽입
After comments – 댓글 뒤에 삽입
footer – 홈페이지 최하단에 삽입
Before HTML element – HTML 최상단에 삽입 (여기부터는 현재 지원 안됨)
Inside HTML element – HTML 요소 중간에 삽입
After HTML element – HTML 최하단에 삽입

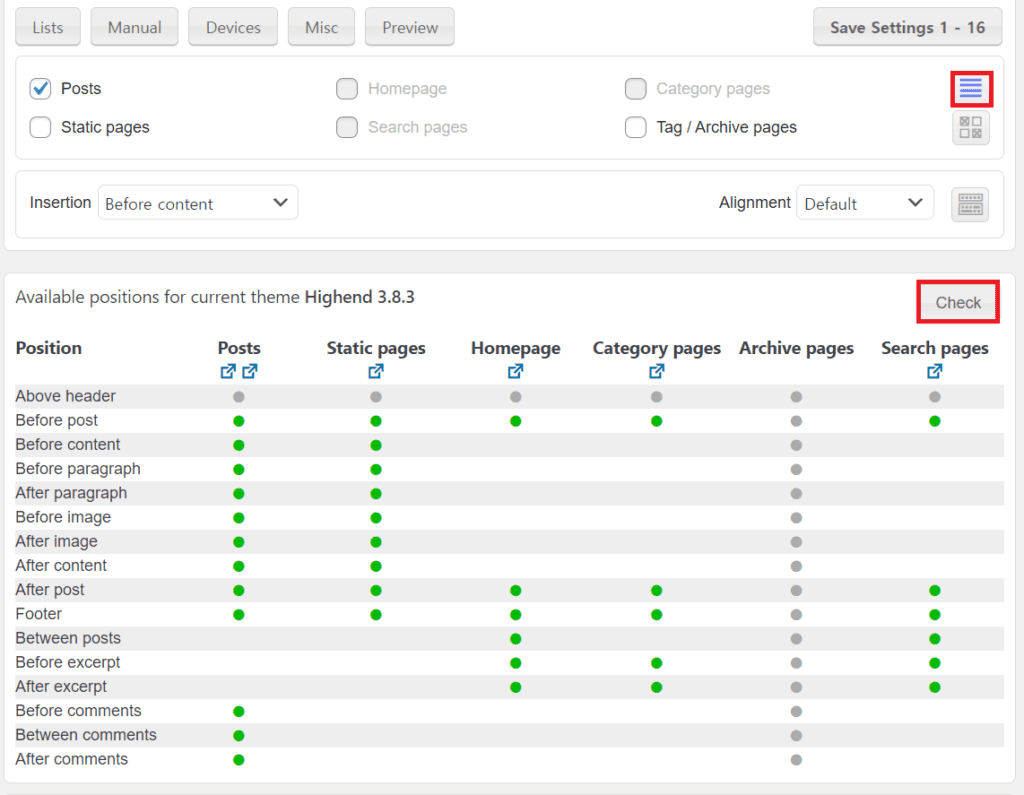
그리고 내가 사용하는 테마가
특정 위치 광고 삽입을 지원하는지 확인하려면
이미지를 참고해서 Check 버튼을 눌러주면
위치별로 어떤 광고를 넣을 수 있는지 확인할 수 있다
이제 모든 광고 설정이 끝났으면
Save Settings를 눌러주고
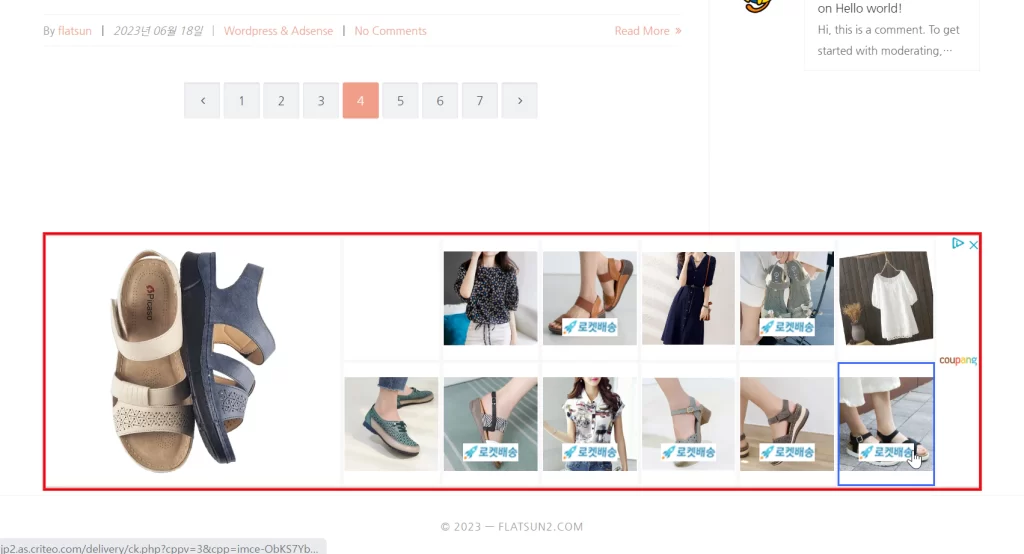
잠시 시간이 지난 뒤 사이트를 확인해주면
(광고 반영까지는 최대 1시간)




위치별로 광고가 잘 삽입된 것이 보인다









Leave a Reply
이메일은 알림 용도로만 사용됩니다.