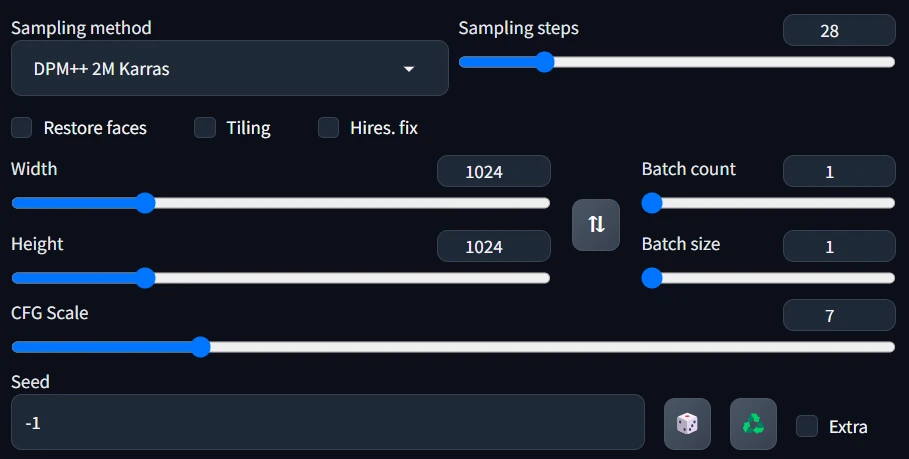
WebUI SDXL 최적 해상도 (Width / Height) 설정방법
WebUI SD 1.5 까지는
모든 이미지를 512 기반으로 생성했기 때문에
512 기반으로 64씩 올려주면 됐었는데
SDXL의 경우에는
여러 크기의 이미지로 학습을 했기 때문에
해당 Width / Height 로 이미지를 생성하면
좋은 결과를 얻을 수 있는데
크기는 다음과 같다
1024 x 1024
1152 x 896
896 x 1152
1216 x 832
832 x 1216
1344 x 768
768 x 1344
1536 x 640
640 x 1536
특정 비율별로 이미지를 생성할 때에는
clipdrop.co 에서 제공하는
이미지 크기를 참고해도 되는데
768 x 1344: Vertical (9:16)
915 x 1144: Portrait (4:5)
1024 x 1024: square 1:1
1182 x 886: Photo (4:3)
1254 x 836: Landscape (3:2)
1365 x 768: Widescreen (16:9)
1564 x 670: Cinematic (21:9)
기존의 Width / Height 를
64 씩 변경해서 이미지를 생성하는 것도
되지 않는 것은 아니지만
최적의 크기는
위에 적어놓은 값이라고 생각하면 되겠다








Leave a Reply
이메일은 알림 용도로만 사용됩니다.