WebUI LyCORIS 사용 가능하게 만드는 방법
WebUI 에서 LyCORIS를 사용하려고 하는 경우
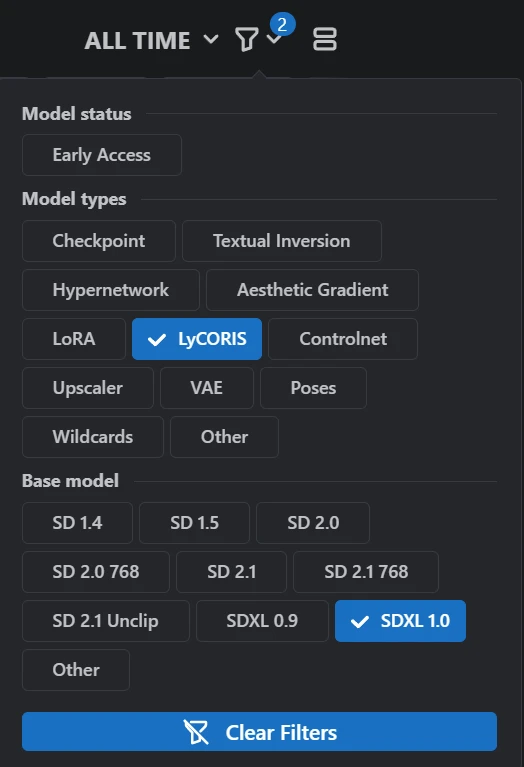
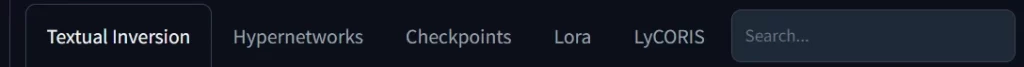
위 이미지에는 LyCORIS가 있긴 한데
WebUI를 실행한 후
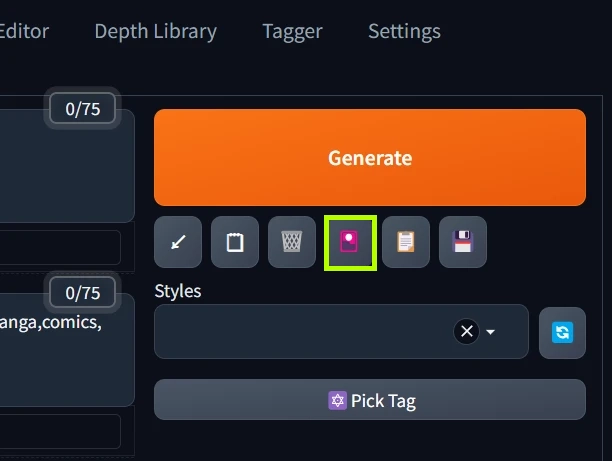
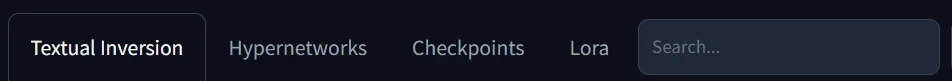
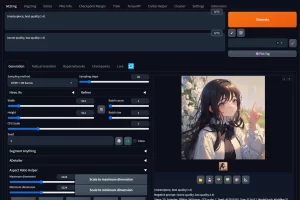
LyCORIS를 사용하려고 하면
목록에 보이지도 않고
설치 폴더에도 LyCORIS를 넣을 곳이 없는데
LyCORIS는 확장을 깔아 줘야 사용할 수 있기 때문에
Extensions > Install from URL을 누른 뒤
URL에 아래 내용을 복사 붙여넣기 후 Install을 눌러주자
https://github.com/KohakuBlueleaf/a1111-sd-webui-lycoris
이후 적용을 위해
WebUI를 완전히 종료한 후 다시 실행해보면
WebUI 설치 경로 중 Models 폴더 안에서
LyCORIS 폴더가 생성된 것을 확인할 수 있고
( C:\stable-diffusion-webui\models\LyCORIS )
여기에 LyCORIS 파일을 넣어주면 이후
사용할 수 있게 된 것이 보인다












Leave a Reply
이메일은 알림 용도로만 사용됩니다.