워드프레스 이미지 클릭 시 확대방법
워드프레스에서 이미지 클릭 시
티스토리처럼 팝업창을 띄우면서
이미지를 확대해서 볼 수 있도록 하려고 하는데
워드프레스 관리 화면으로 이동한 뒤
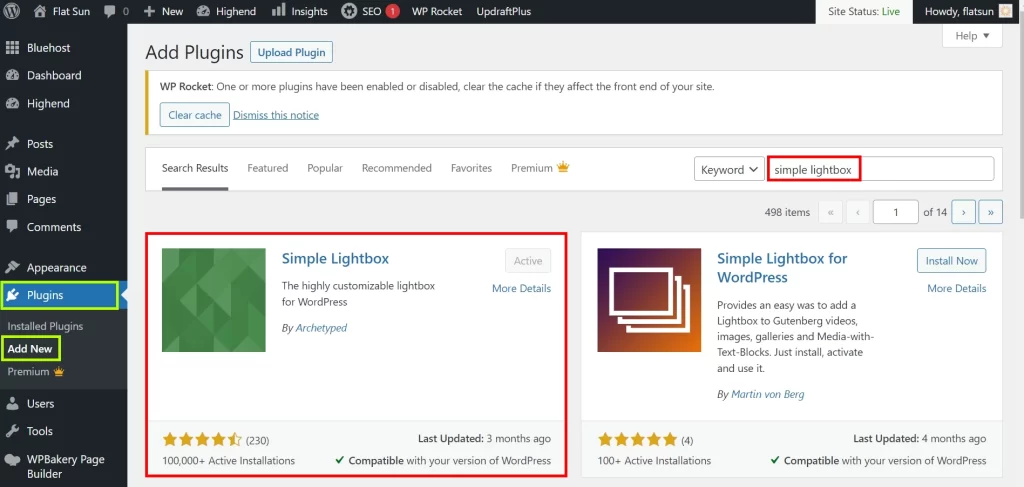
Plugins -> Add New를 누르고
Simple Lightbox로 검색해준 뒤
표시한 부분의 플러그인을
다운 및 activate 시켜주자
플러그인을 적용하고 난 다음에는
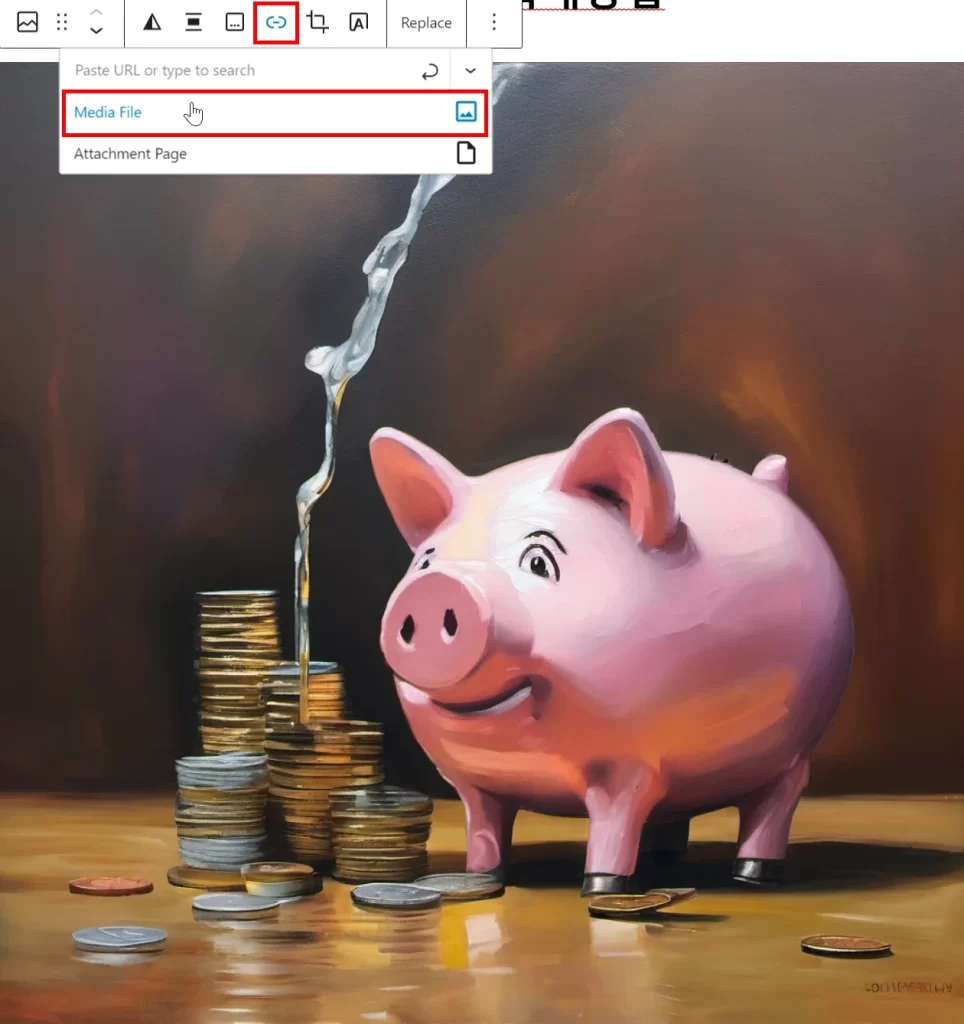
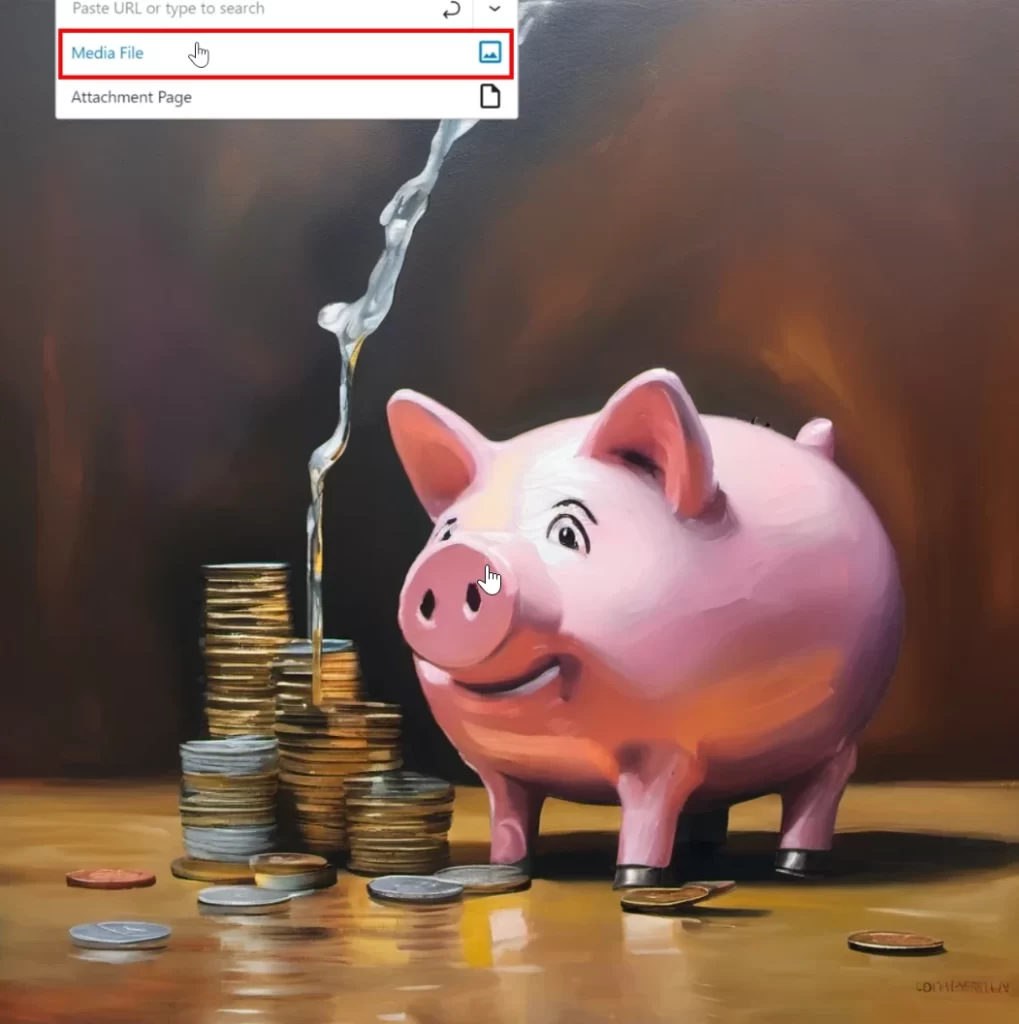
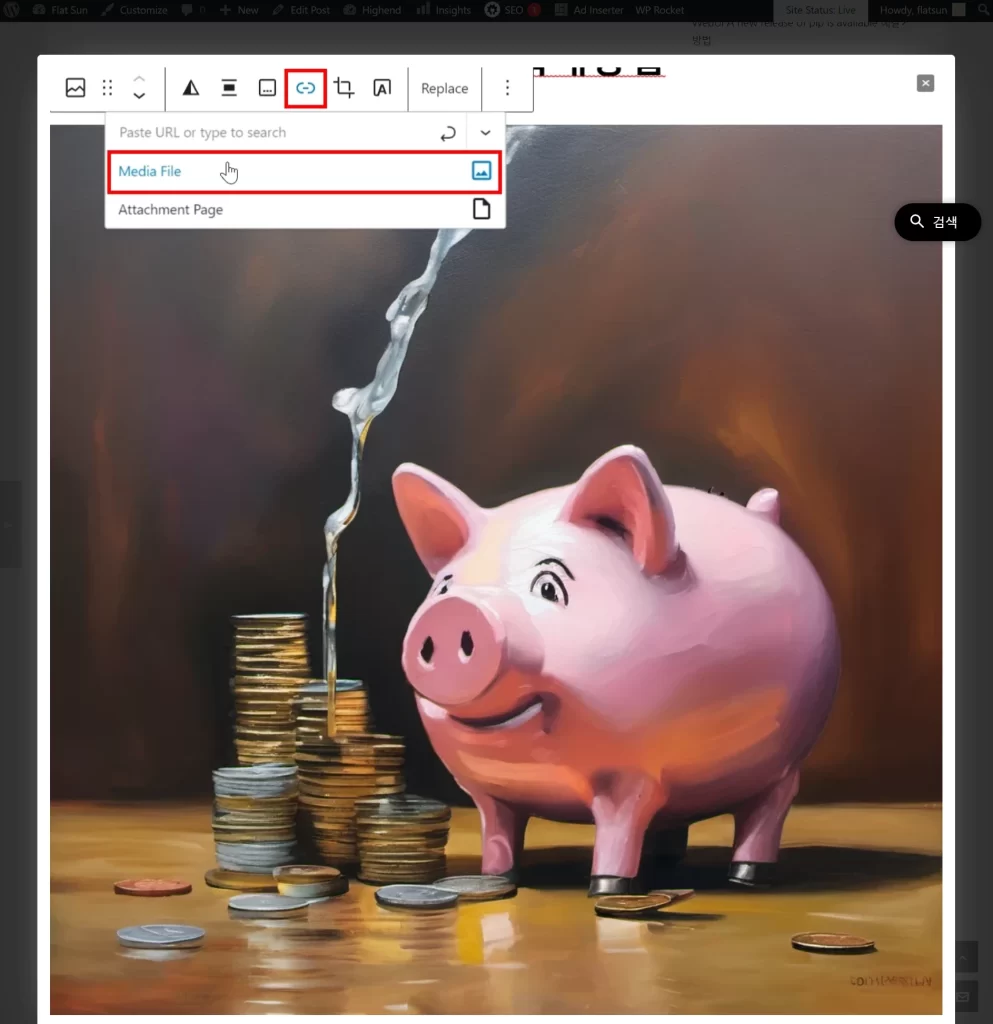
이미지를 삽입한 후 링크 버튼을 눌러주고
Media File을 눌러주면 끝이다
여기서 만약 플러그인을 설치하지 않고
Media File을 적용하고 이미지를 클릭하면
URL을 이미지 경로로 이동시켜 버리므로
이미지 보고 글로 돌아가려면
뒤로 가기 버튼을 눌러야 해서 굉장히 불편하다
즉, 플러그인은 선택이 아니라 필수라는 거다
이후 글을 확인해보면
이미지에 클릭이 가능해진 것이 보이는데
클릭 시 이미지가 팝업 형식으로 확대되면서
이미지를 큰 크기로 볼 수 있게 되고
팝업 바깥쪽에 클릭을 해줄 경우
다시 원래 화면으로 돌아올 수 있게 되는데
매 이미지마다 Media File을 설정하는 것은
굉장한 중노동이기 때문에
이미지 삽입 시 Media File 기본 설정을 해 주어야
이미지 넣을 때마다 노가다 할 필요 없이
편하게 자동 삽입시켜줄 수 있다











Leave a Reply
이메일은 알림 용도로만 사용됩니다.