
WebUI WebP 이미지 손실 없이 생성방법
WebUI 에서 출력된 이미지를
WebP 형식으로 받을 경우
용량이 크게 줄어들기는 하지만
손실 압축을 해서 가져오게 되는데
무손실 압축으로 가져오려면
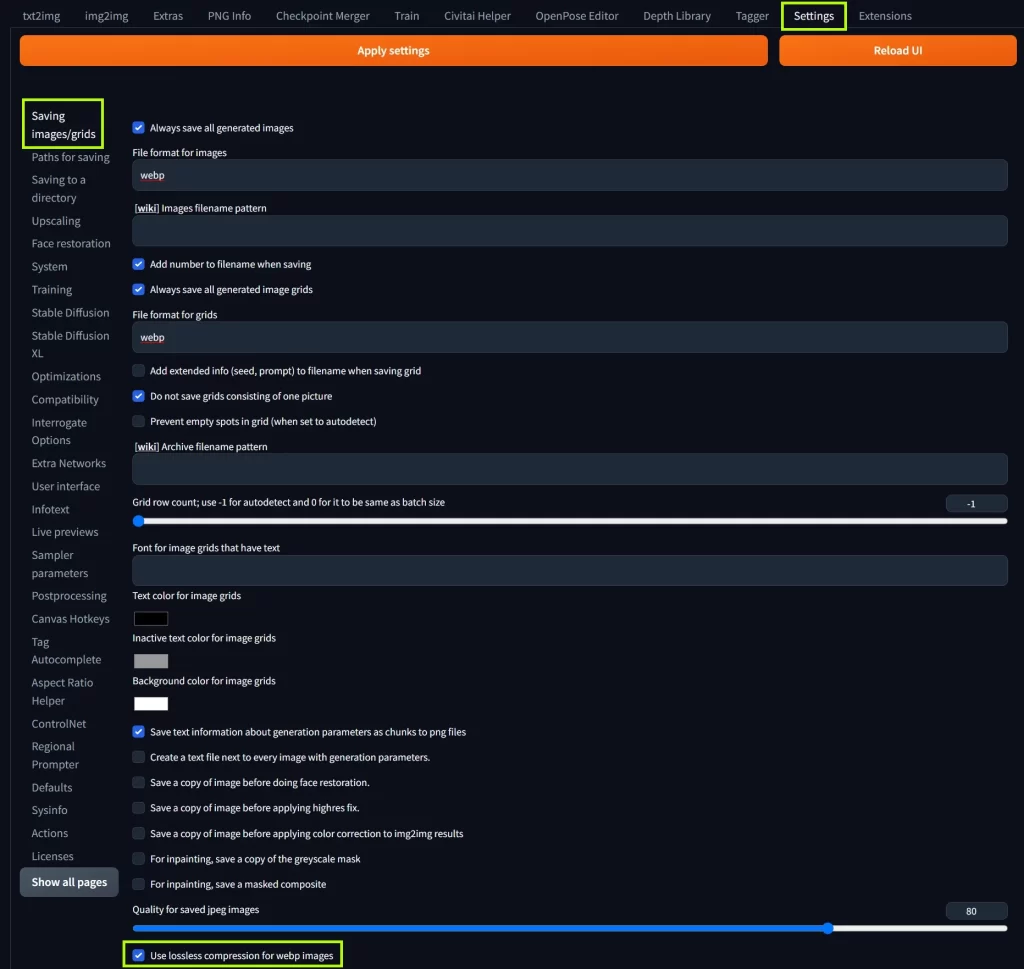
Settings > Saving images / grids 로 들어온 뒤
하단에서 Use lossless compression for webp images
부분을 체크한 후 Apply settings 를 눌러주면 끝이다

WebUI WebP 이미지 손실 없이 생성방법
WebUI 에서 출력된 이미지를
WebP 형식으로 받을 경우
용량이 크게 줄어들기는 하지만
손실 압축을 해서 가져오게 되는데
무손실 압축으로 가져오려면
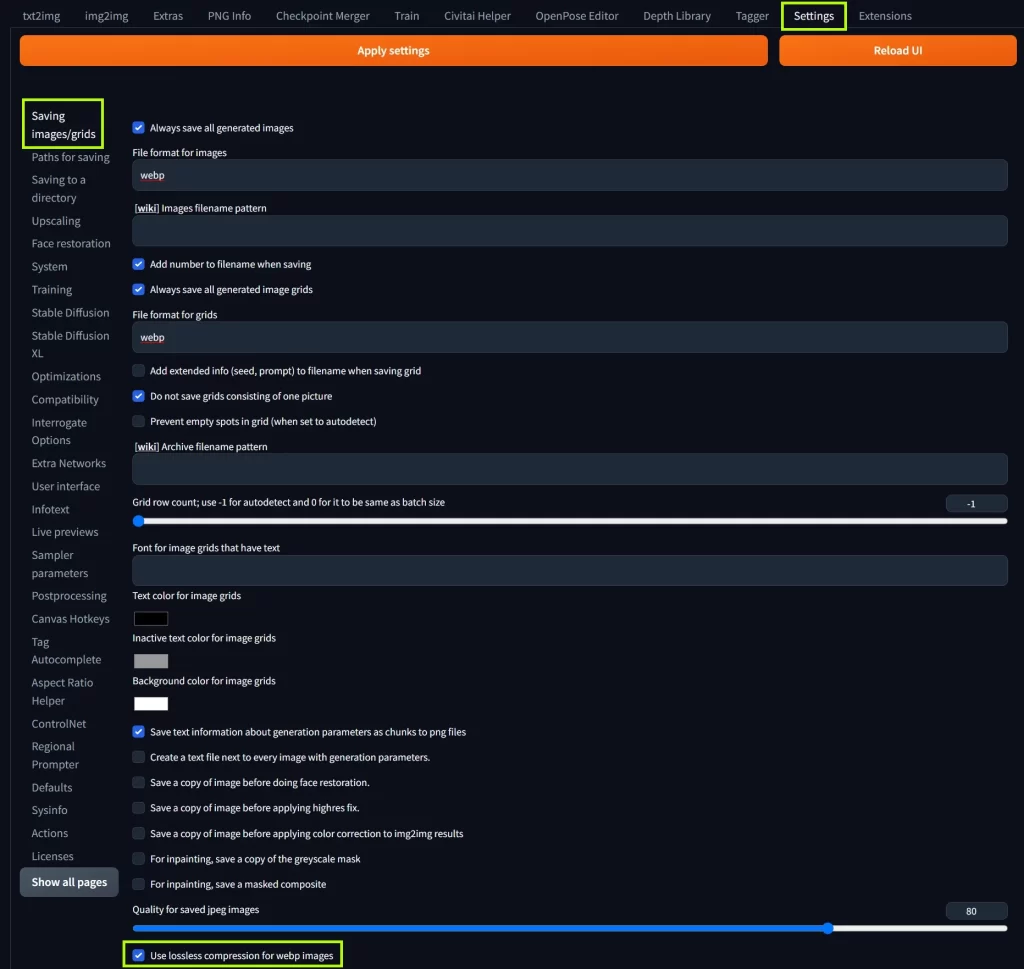
Settings > Saving images / grids 로 들어온 뒤
하단에서 Use lossless compression for webp images
부분을 체크한 후 Apply settings 를 눌러주면 끝이다
AUTOMATIC1111 Stable Diffusion WebUI는 Stable Diffusion을 이용해AI 그림을 편하게 그릴[...]
WebUI SDXL Refiner 자동 세팅 방법 WebUI 에서 SDXL에 추가된[...]
WebUI에서 Adetailer를 사용해서이미지를 생성하던 중1.8.0 업데이트 후 이미지 생성 시Adetailer를[...]
Stable Diffusion RAM 사용하지 않게 막는 방법 엔비디아 지포스 드라이버[...]
WebUI LCM 샘플러 설치 및 사용방법 LCM 샘플러는 6-8 스텝에서[...]
WebUI ERROR: Exception in ASGI application 에러 해결방법 WebUI 실행[...]
© 2025 — Flatsun2.com
Leave a Reply
이메일은 알림 용도로만 사용됩니다.