워드프레스 링크(a 태그) 글자색 배경색 변경방법
워드프레스에서 하이퍼링크가 들어가는
부분에 css를 변경하려고 하는데
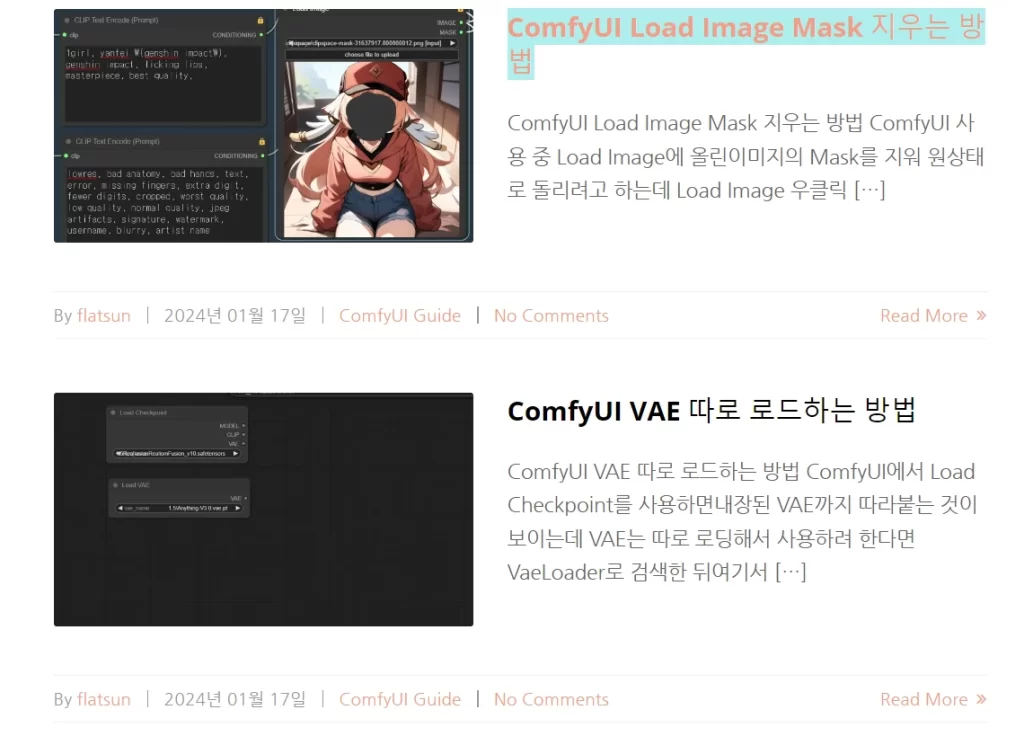
홈페이지에서는 게시물 제목에
커서를 가져갈 경우 뒤에 배경색을 깔아주고
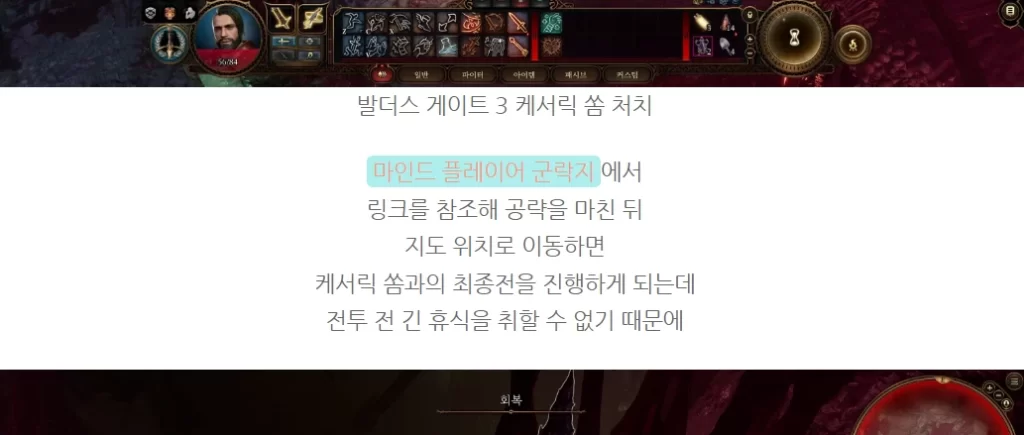
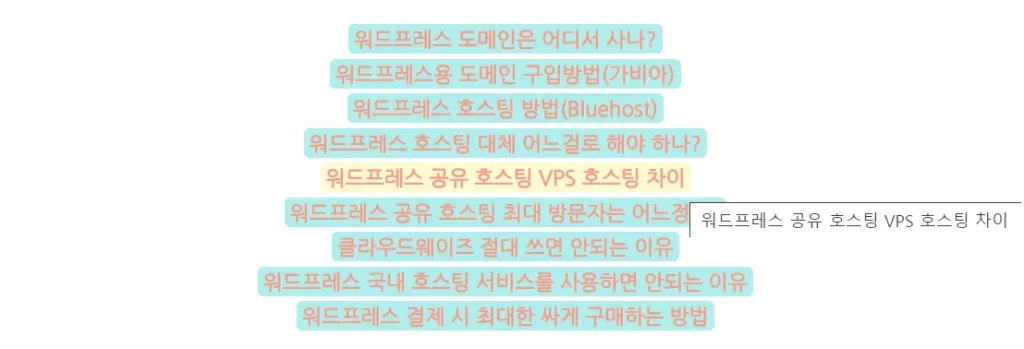
본문에서는 링크가 들어간 부분에
배경색을 깔아주고 커서를 가져가면
해당 부분에만 강조 표시를 해 주려고 한다
이제 진행 전 다음 코드를 복사해준 뒤
(글자 색 등의 변경이 필요하다면 추가해서 사용)
.hb-main-content a:hover {
background-color: #AFEEEE;
}
.entry-content a {
background-color: #AFEEEE;
padding: 2px 4px;
border-radius: 4px;
transition: background-color 0.3s;
}
.entry-content a:hover {
background-color: #FAFAD2;
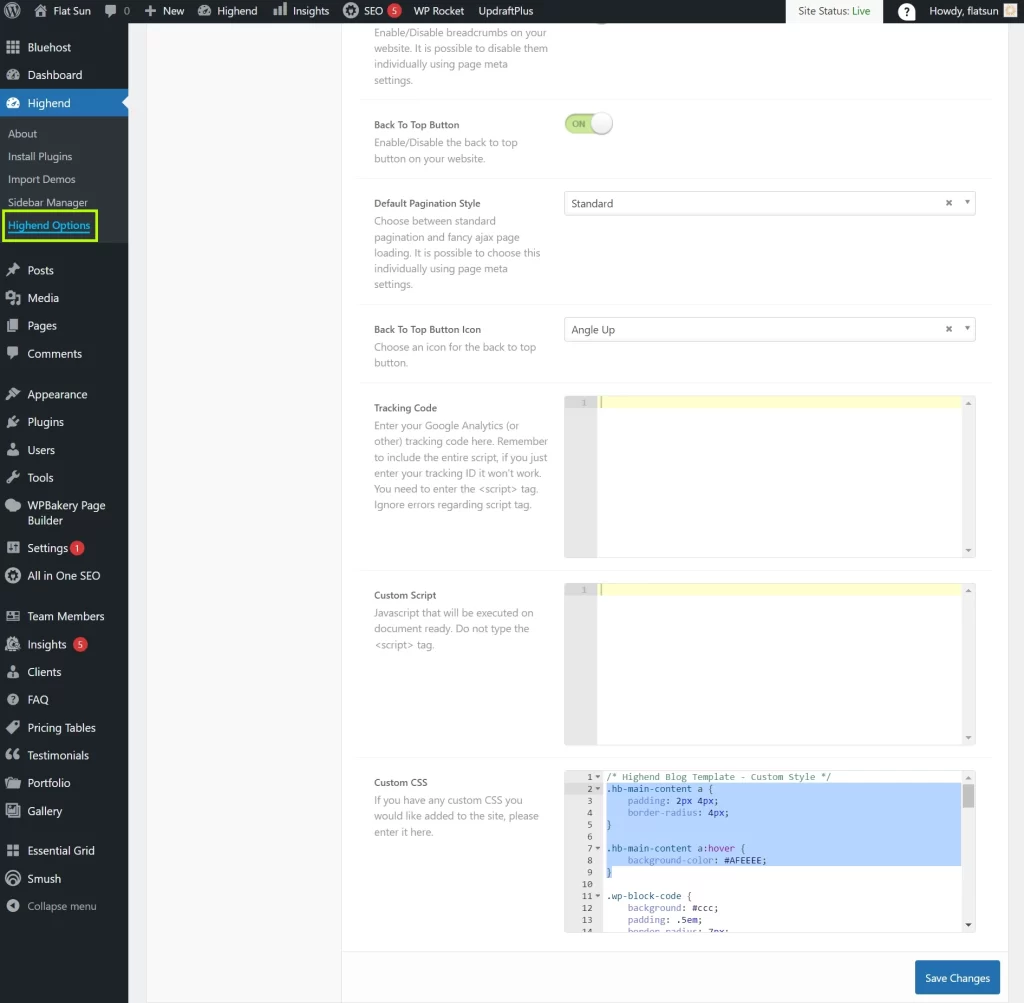
}Highend 테마의 경우에는 관리 화면에서
Highend > Highend Options로 들어온 뒤
스크롤을 내려 하단의 Custom CSS 부분에
아까 복사한 부분을 붙여넣고
Save Changes를 누르면 끝이다
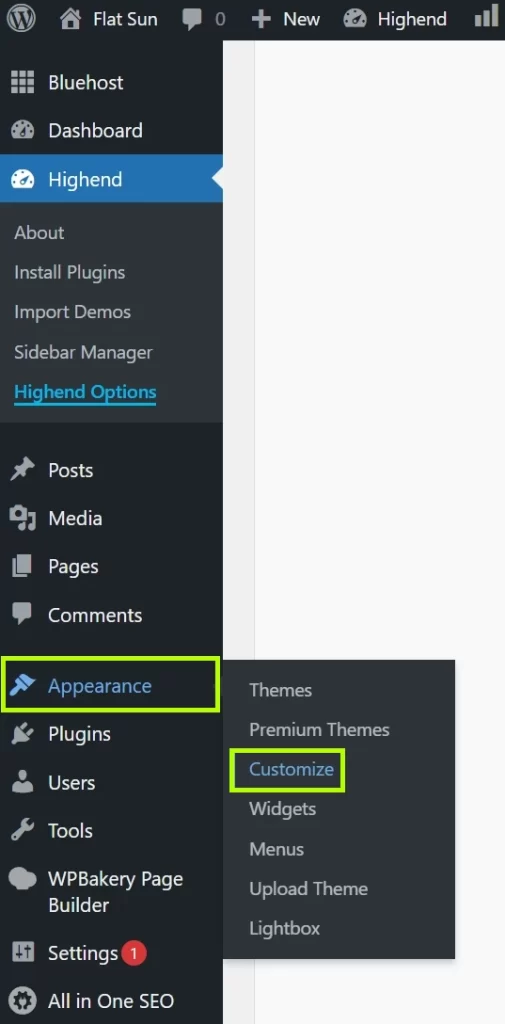
그 외의 테마의 경우에는 관리 화면에서
Appearance > Customize를 누른 뒤
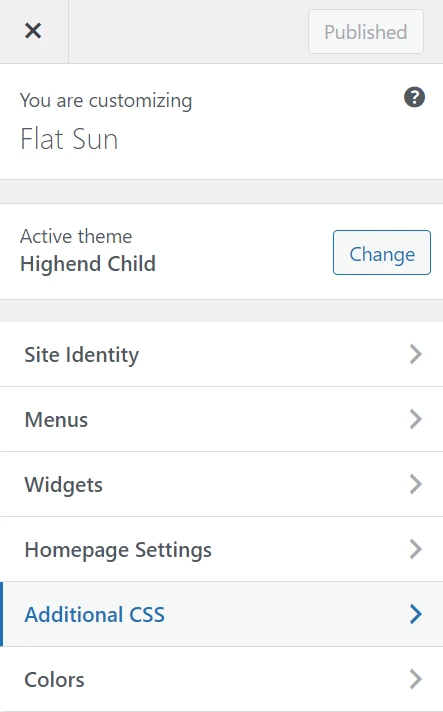
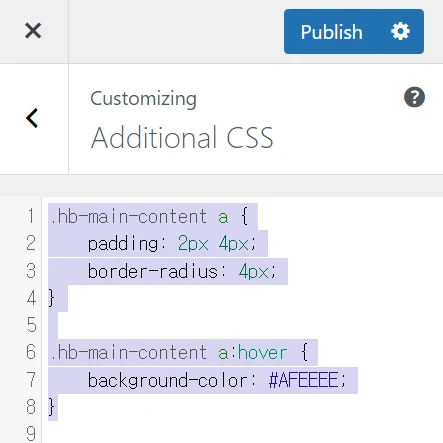
Additional CSS를 누르고
복사한 내용을 붙여넣고 Publish를 눌러주면 끝이다
워드프레스 Highend 테마 사용방법 정리글
워드프레스 완전 공략 가이드














Leave a Reply
이메일은 알림 용도로만 사용됩니다.