WebUI Checkpoint Preview 추가 변경방법
WebUI 사용 시 Checkpoint의 Preview 이미지는
Civitai Helper 확장을 설치해 사용하면
자동으로 업데이트 해 주긴 하지만
이미지가 매우 별로거나
혹은 Checkpoint Merge로 생성한 모델의 경우에는
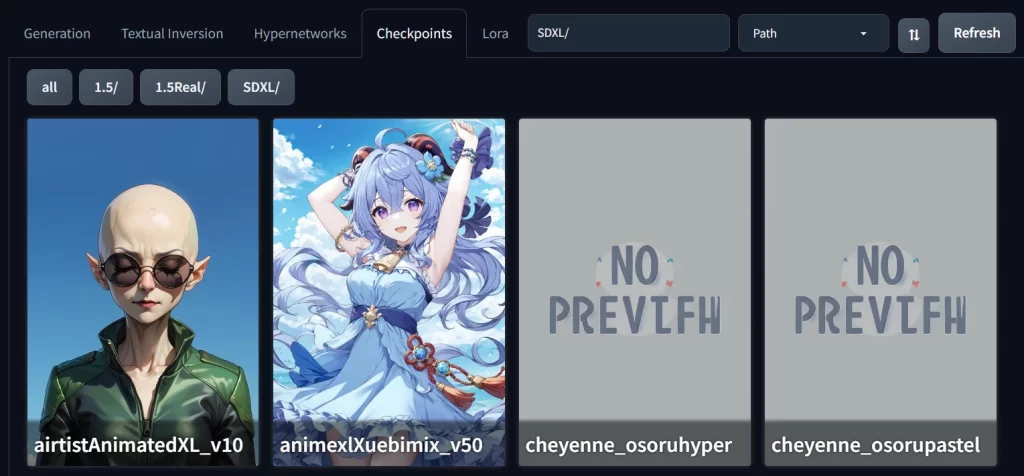
프리뷰 이미지가 없기에 No Preview가 나오는데
체크포인트 프리뷰 이미지를 추가하거나 변경하려면
먼저 9:16 비율인
768×1344 크기로 프리뷰 이미지를 생성한 뒤
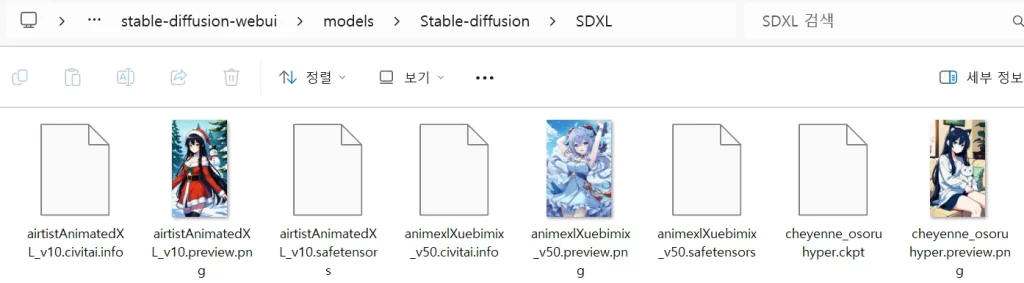
C:\stable-diffusion-webui\models\Stable-diffusion
C드라이브에 WebUI를 설치했을 경우
설치 경로는 다음과 같으므로
Checkpoint가 있는 경로로 이동한 뒤
체크포인트_이름.preview.png
위 양식으로 이미지를 넣어주면
(기존 이미지가 있을 경우에는 삭제)
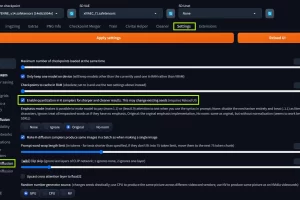
WebUI Checkpoint 탭 우측의 Refresh를 눌러주거나
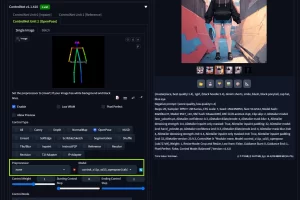
혹은 재시작했을 경우 위와 같이
프리뷰 이미지가 잘 바뀐 것이 보인다










Leave a Reply
이메일은 알림 용도로만 사용됩니다.