ComfyUI img2img 사용방법
ComfyUI 에서 프롬프트를 입력하고 이미지를 생성하면
img2img 같은 기능을 진행하고 싶을텐데
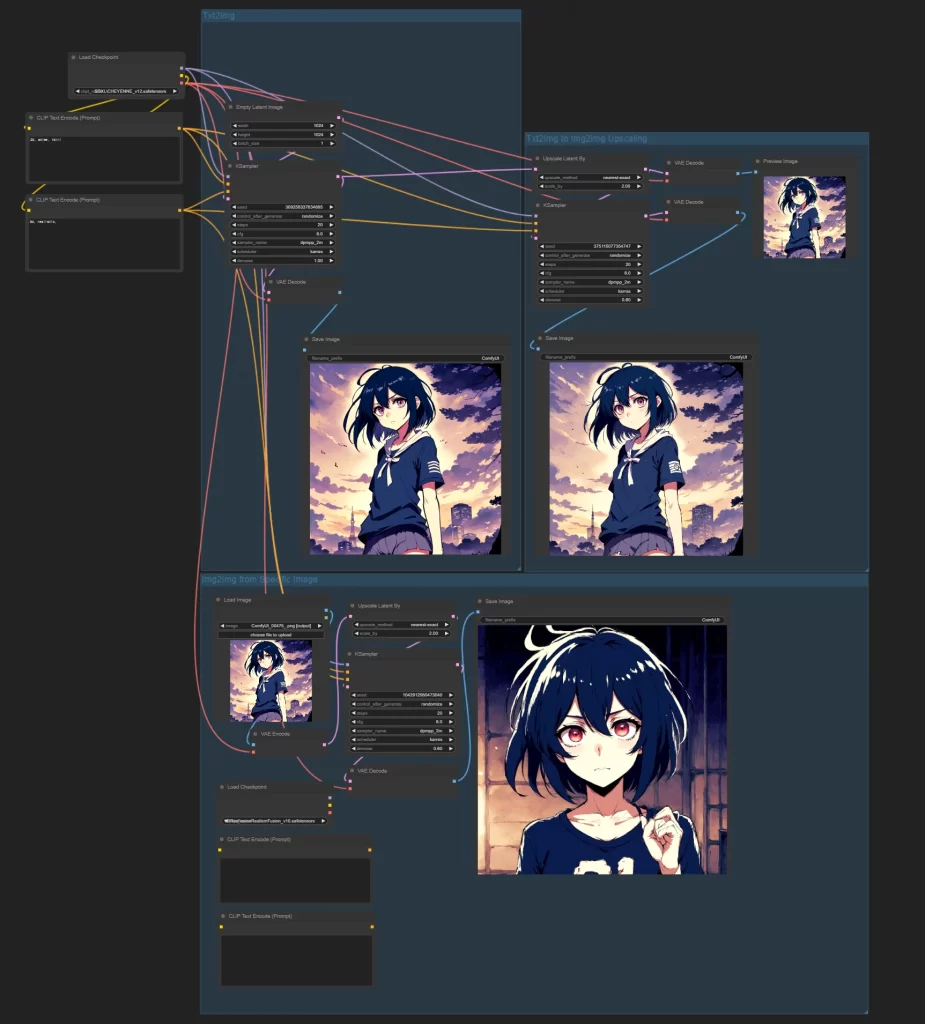
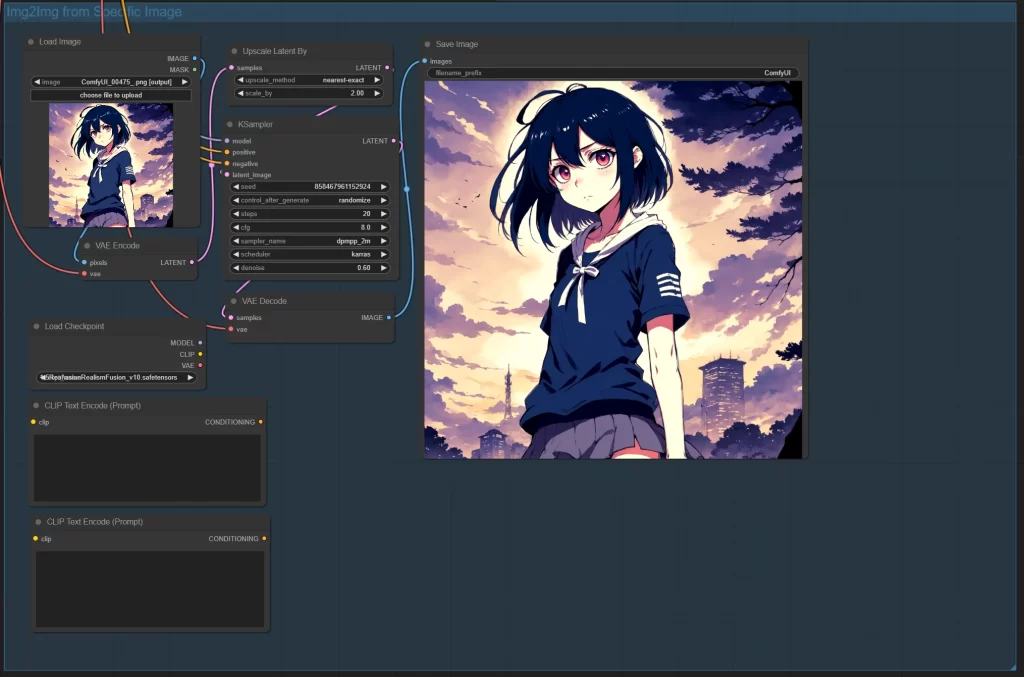
위 이미지를 보면서 워크플로우를 차례대로 따라해보자
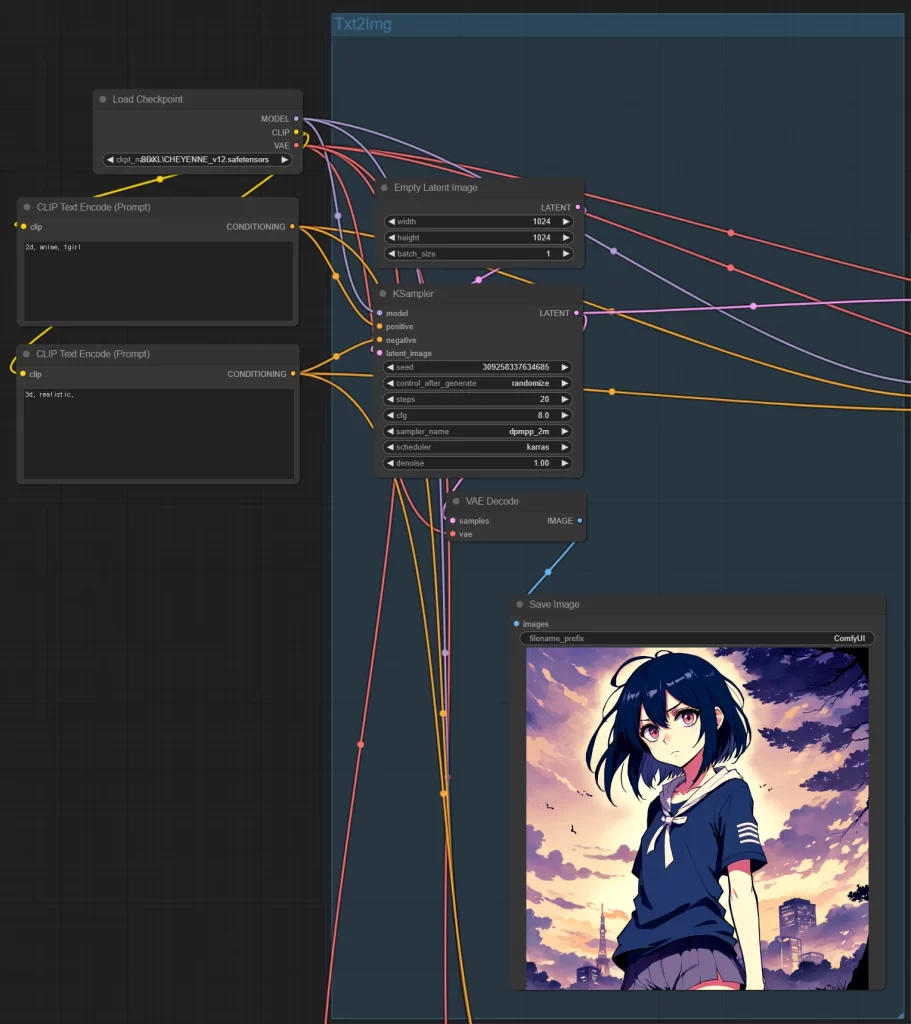
먼저 처음에는 txt2img를 만들 시간인데
주의할 점은 Checkpoint와 Prompt는 그룹 밖으로 빼놔야 하는데
이후 img2img를 돌려줄 경우 Txt2img 부분은 비활성화 시켜야
불필요한 이미지를 생성할 일이 없기 때문이다
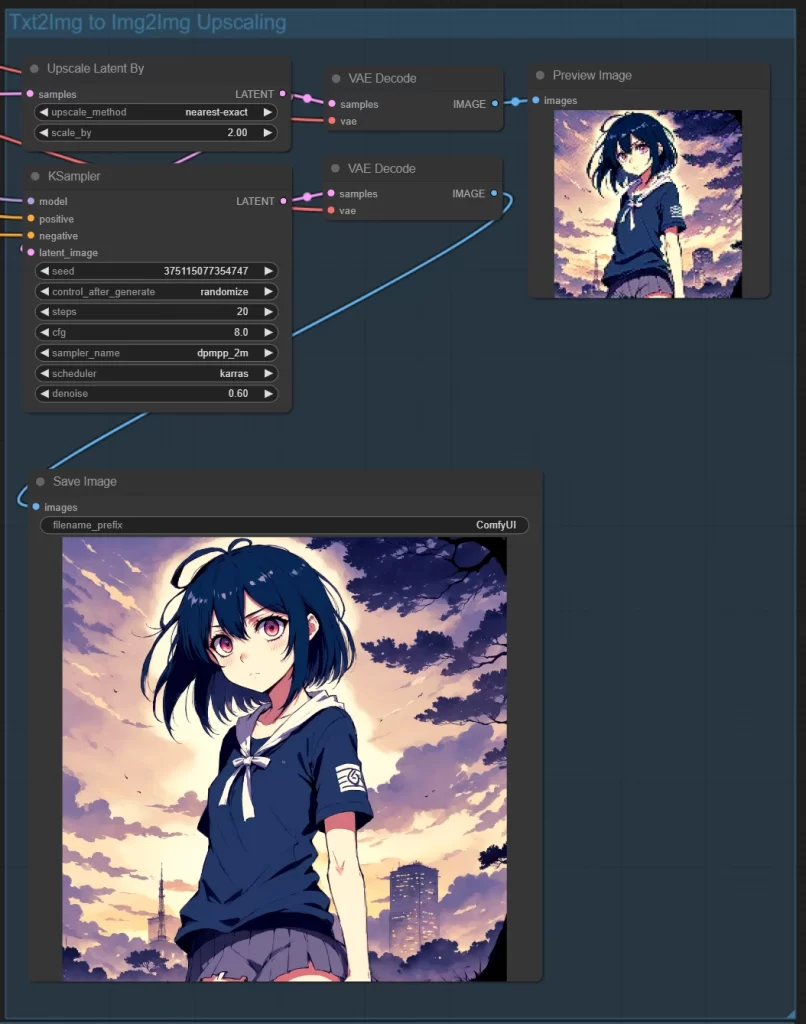
다음은 우측의 img2img 업스케일링 기능인데
이미지를 생성한 후 Hires.fix 느낌으로
이미지 크기를 변경해준 후
KSampler로 보내 이미지를 다시 생성해준다
여기서 WebUI를 보고
생각한 구조와는 약간 다르기 때문에
우측에 Preview Image를 넣어 놓았는데 (지워도 상관없음)
이미지를 일단 키워준 뒤
그 이미지를 다시 KSampler에 넣어 그려주는 식이다
마지막으로 이미지를 받아 그려주는 부분인데
Load Image는 txt2img 부분에서 만든 이미지를 넣어
이미지 사이즈 설정해주고
KSampler에 넣어 생성해주면 끝인데
Load Checkpoint, Prompt 부분을
만들고 연결해 놓지 않은 이유는
txt2img와 체크포인트, 프롬프트를 다르게 할 경우
사용할 용도기 때문에 해당 용도일 경우에만
노드를 연결해주면 된다
마지막으로 예제에 사용한 워크플로우는
아래 첨부한 파일을 사용해주면 되겠다











Leave a Reply
이메일은 알림 용도로만 사용됩니다.