
워드프레스 Heading 배경색 폰트색 변경방법
워드프레스에서 H2 H3 등
Heading에 해당하는 H태그 사용 시
배경색이 없으면 눈에 잘 들어오지 않아서
이미지처럼 배경색을 넣어 사용하려 하는데

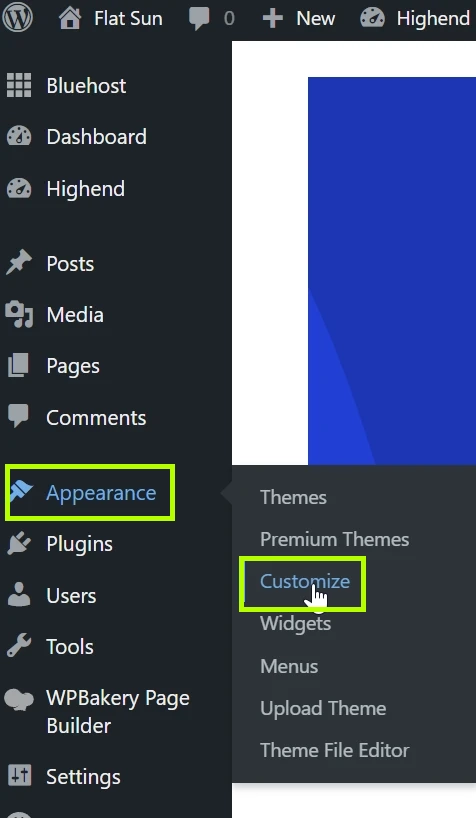
워드프레스 관리 화면으로 들어온 뒤
Appearance -> Customize를 눌러주자

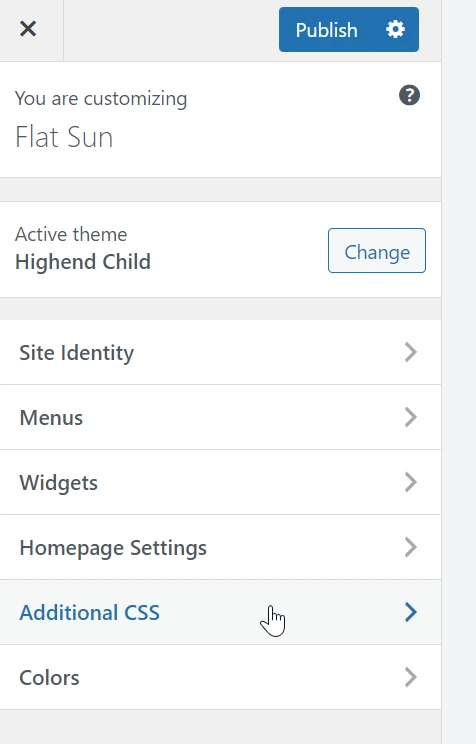
이후 Additional CSS를 눌러주고

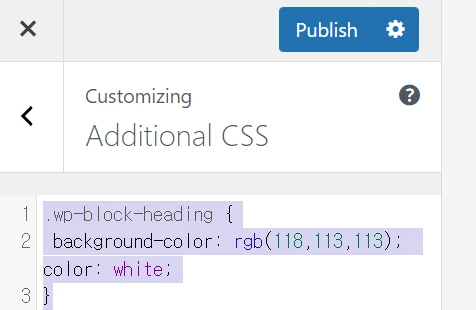
.wp-block-heading {
background-color: rgb(118,113,113); color: white;
}안에 위 내용을 복사 붙여넣기 한 뒤
색깔만 원하는 색으로 변경해주면 된다
background-color가 배경색이므로
안에 rgb를 변경해주면 되고
color는 폰트 색을 말한다
만약 위 코드를 동일하게 사용해주면
Heading 사용 시
글 맨 위에 첨부한 이미지와 동일하게
배경색, 폰트색이 나오게 된다







Leave a Reply
이메일은 알림 용도로만 사용됩니다.