
워드프레스 모바일 환경에서 특정 기능 비활성화 방법
워드프레스 Highend 테마에서 지원하는
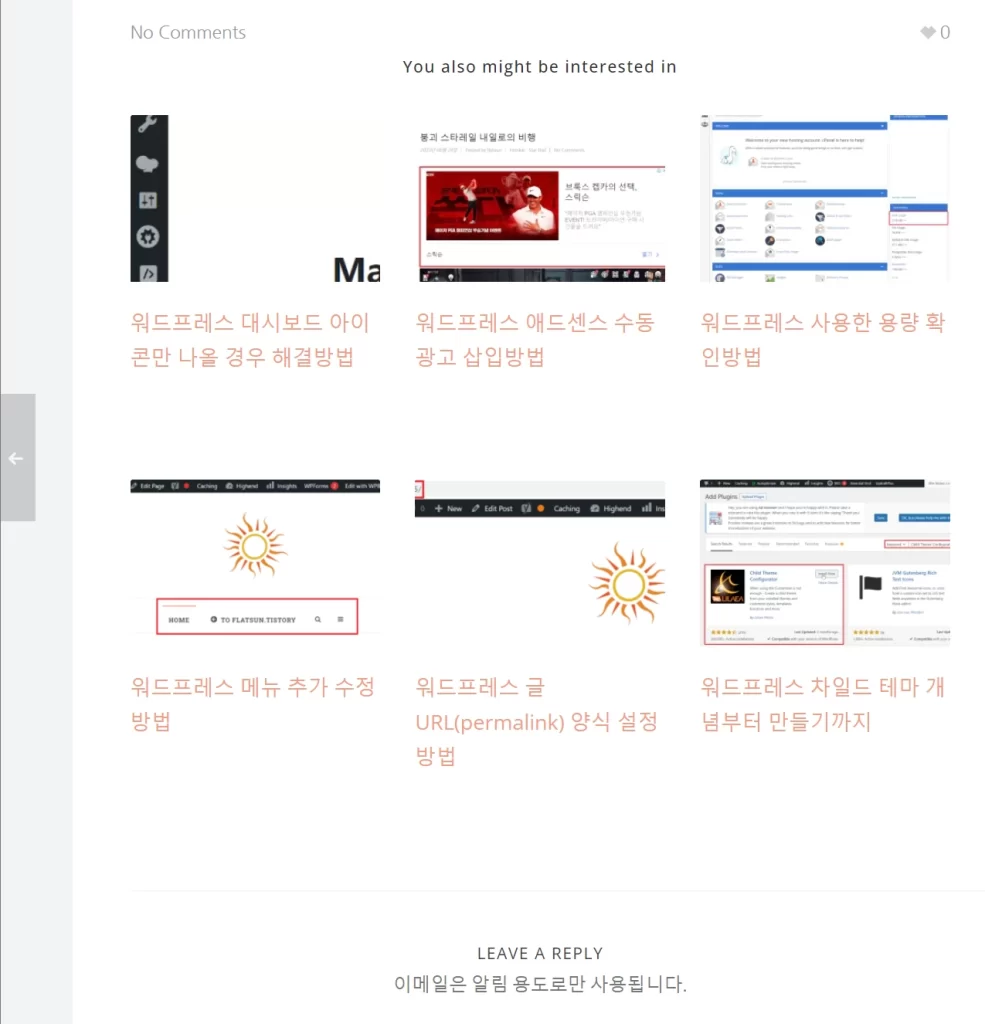
관련 카테고리 글 보기를
글 맨 끝에 달아놨는데
PC 환경에서는 6개의 게시물이
보기 좋게 잘 나열되어 있지만

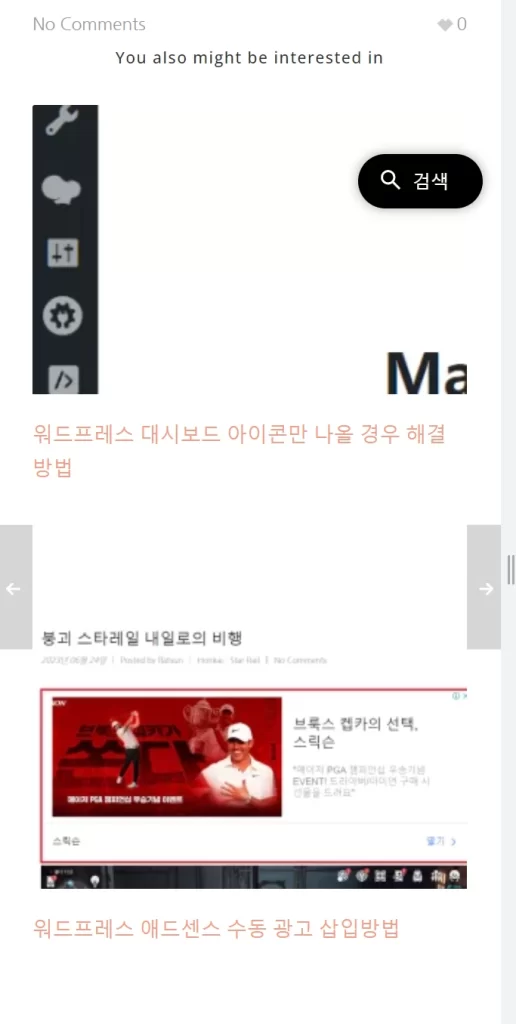
핸드폰으로 접속해보면
6개의 게시물이 쭉 깔리는데
보기 좋지도 않고 매우 흉물스럽다
따라서 이걸 PC만 노출시키고
모바일 환경에는 노출시키지 않게 하려고 하는데

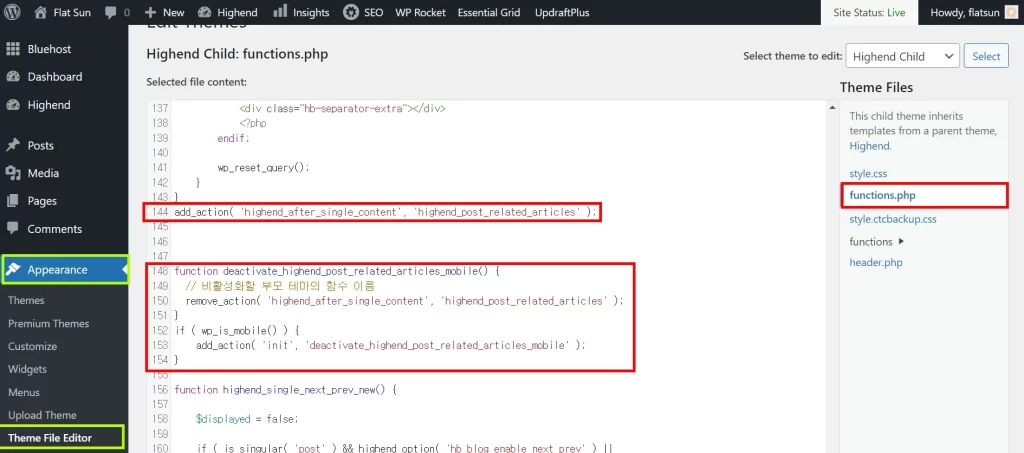
워드프레스 관리 화면에서
Appearance -> Theme File Editor로 이동한 뒤
function.php 파일을 열어주고
function deactivate_highend_post_related_articles_mobile() {
// 비활성화할 부모 테마의 함수 이름
remove_action( 'highend_after_single_content', 'highend_post_related_articles' );
}
if ( wp_is_mobile() ) {
add_action( 'init', 'deactivate_highend_post_related_articles_mobile' );
}
위 코드를 복사 붙여넣어주면 되는데
변경할 부분은
1. deactivate_highend_post_related_articles_mobile
– 함수명을 본인이 식별하기 편하게 변경
2. remove_action( ‘highend_after_single_content’, ‘highend_post_related_articles’ );
– 여기서 remove_action 안에 들어간 두 값을
본인이 삭제하려는 코드의 add_action() 에 들어갔던
값으로 넣어주면 된다
이미지로 예를 들자면 지우려 하는 항목은
add_action( ‘highend_after_single_content’, ‘highend_post_related_articles’ );
이니 add_action을 remove_action으로
바꿔 넣어주기만 하면 되는 식이다
3. add_action( ‘init’, ‘deactivate_highend_post_related_articles_mobile’ );
– init은 따로 정의하지 않아도 기본 정의되어 있고
그 다음에 들어가는 값은 1에서 작성한 함수명을 말한다
위에 있는 if는 폰으로 들어오면 작성한 함수를 작동킨다는 말이다
결국 위 코드를 추가해주면
특정 함수를 모바일의 경우 remove_action 시키게 된다
위 내용은 차일드 테마에 적용하지 않을 경우
테마 업데이트 시 초기화 될 수 있으므로
위 링크를 참조해서
반드시 차일드 테마에 적용해 주어야 한다

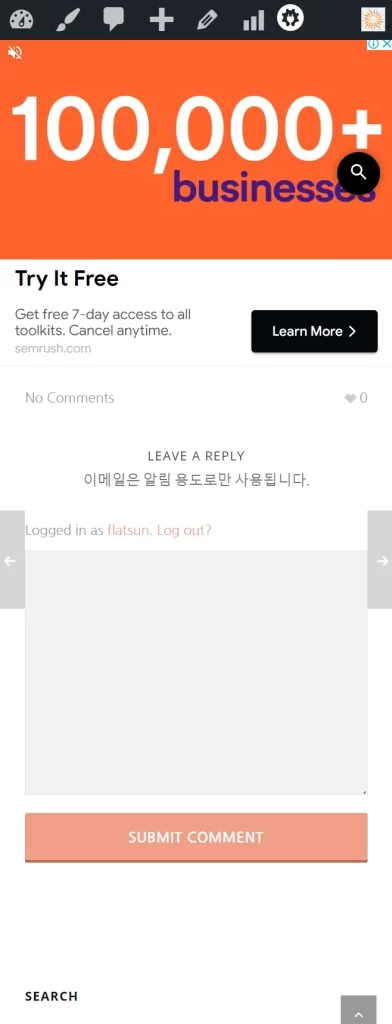
저장 후 워드프레스를 확인해 보면
모바일 환경으로 접속할 경우
관련 카테고리 글 보기 기능이 비활성되어
글을 다 읽은 후에는
바로 댓글로 넘어가는 것이 보인다







Leave a Reply
이메일은 알림 용도로만 사용됩니다.