WebUI TensorRT 확장 설치 및 사용방법
TensorRT는 엔비디아에서 개발한
그림 빠르게 그려주는 기술인데
WebUI 에도 해당 확장을 깔아서
Stable Diffusion으로 이미지 생성 시
50% 정도의 향상 효과를 누려볼 수 있다
굉장히 유용하기 때문에
설치해서 사용해볼 것을 권장하며
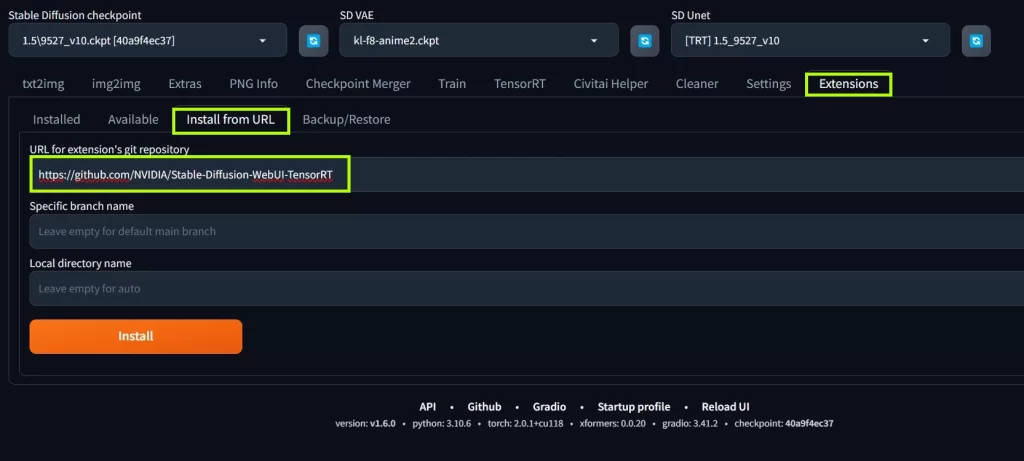
설치방법은 Extensions -> Install from URL으로 들어온 후
https://github.com/NVIDIA/Stable-Diffusion-WebUI-TensorRT
다음 주소를 넣어준 후 Install을 눌러주자
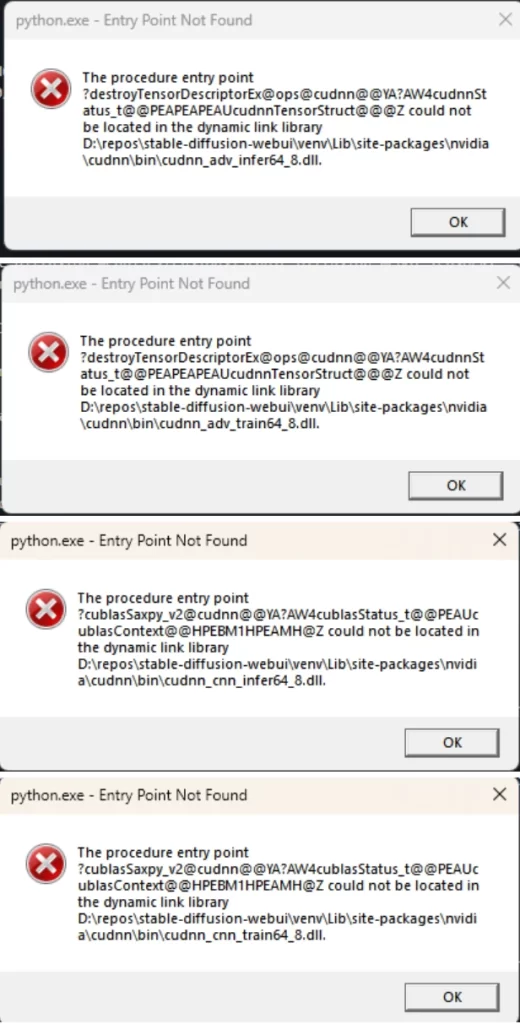
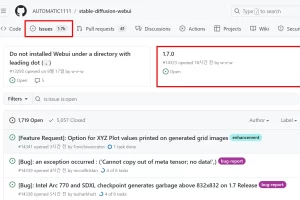
이후 WebUI를 다시 실행해주면 되는데
위와 같은 에러가 발생한다면
OK를 눌러 진행해도 문제없이 사용할 수 있지만
실행시마다 뜨는 에러를 치워주고 싶다면
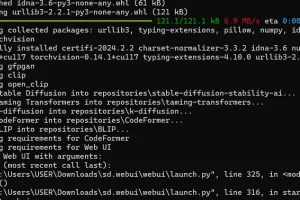
명령 프롬프트를 연 뒤
cd C:\stable-diffusion-webui (WebUI 설치 경로)
venv\scripts\activate.bat
python -m pip uninstall -y nvidia-cudnn-cu11
위 세 명령어를 차례대로 입력해주면
빨간 색으로 에러 내용이 올라오지만
이후부터는 에러가 나지 않게 된다
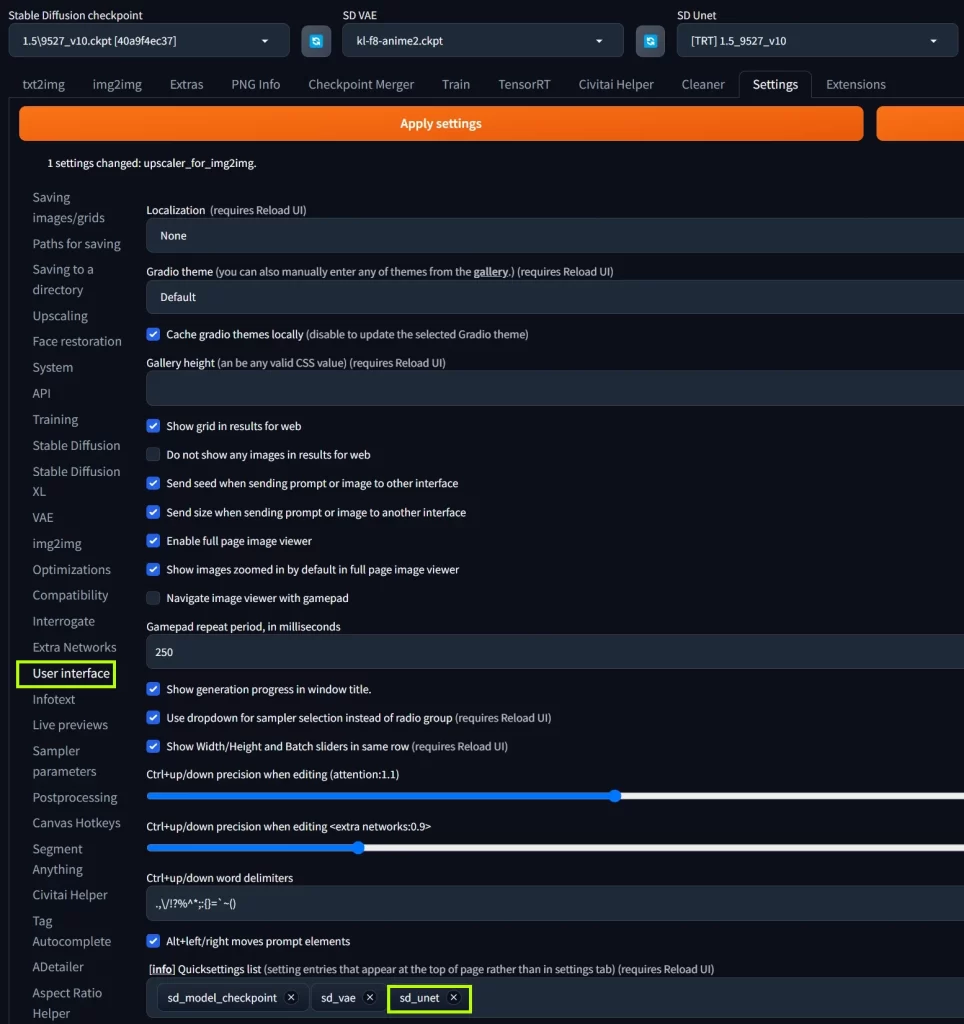
이제 Settings > User interface 에서
하단의 Quicksettings 부분에 sd_unet을 추가한 뒤
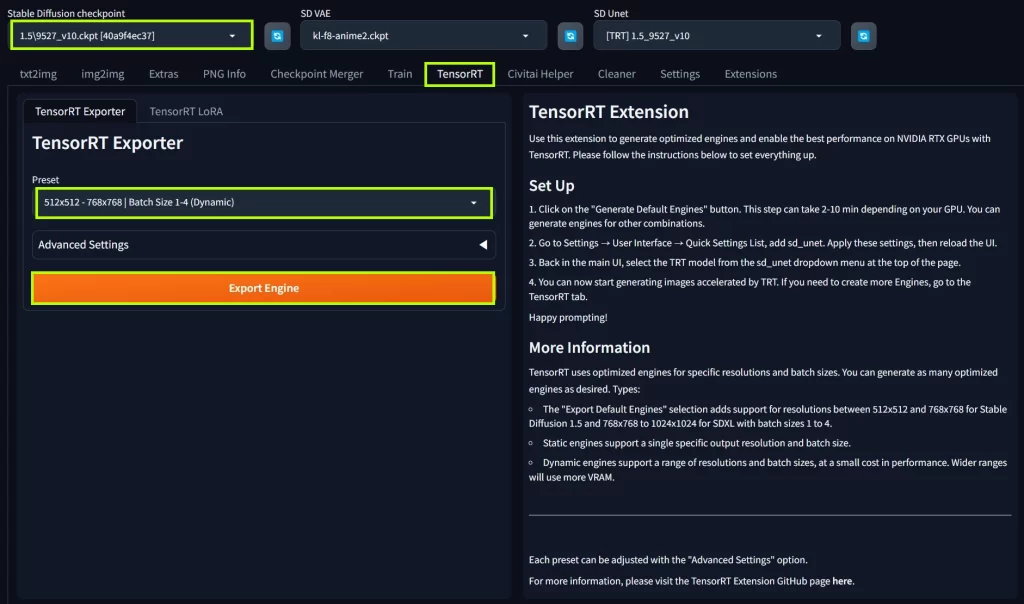
새로 생성된 TensorRT 탭으로 들어온 뒤
아무 Dynamic Preset으로 변경하고
(처음 Preset을 생성하기 전에는 Advanced Settings 옵션 사용 불가)
Export Engine을 눌러주면
좌측 상단에 설정한 Checkpoint의
TensorRT 버전 엔진을 생성해주게 된다
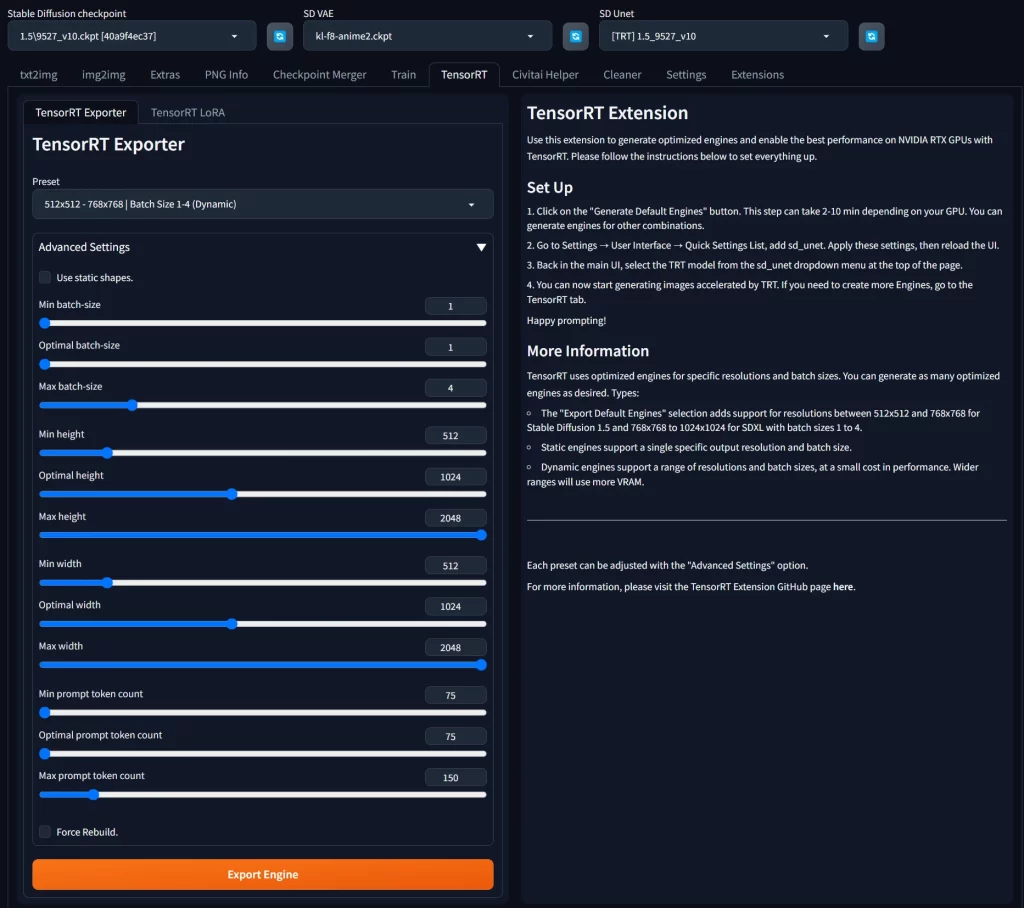
이후 동일한 화면에서 Advanced Settings를 눌러주고
이미지와 동일하게 옵션을 설정한 다음
Export Engine을 눌러주자
여기서 가장 중요한 부분은
Min / Optimal / Max Width, Height인데
TensorRT를 이용해 이미지를 생성할 수 있는
최소 / 적정(해당 크기에서 가장 빨리 생성) / 최대
넓이, 높이 옵션을 설정해줄 수 있기 때문에
가능한 널널하게 잡아두는 편이 좋다
Export Engine을 마친 후
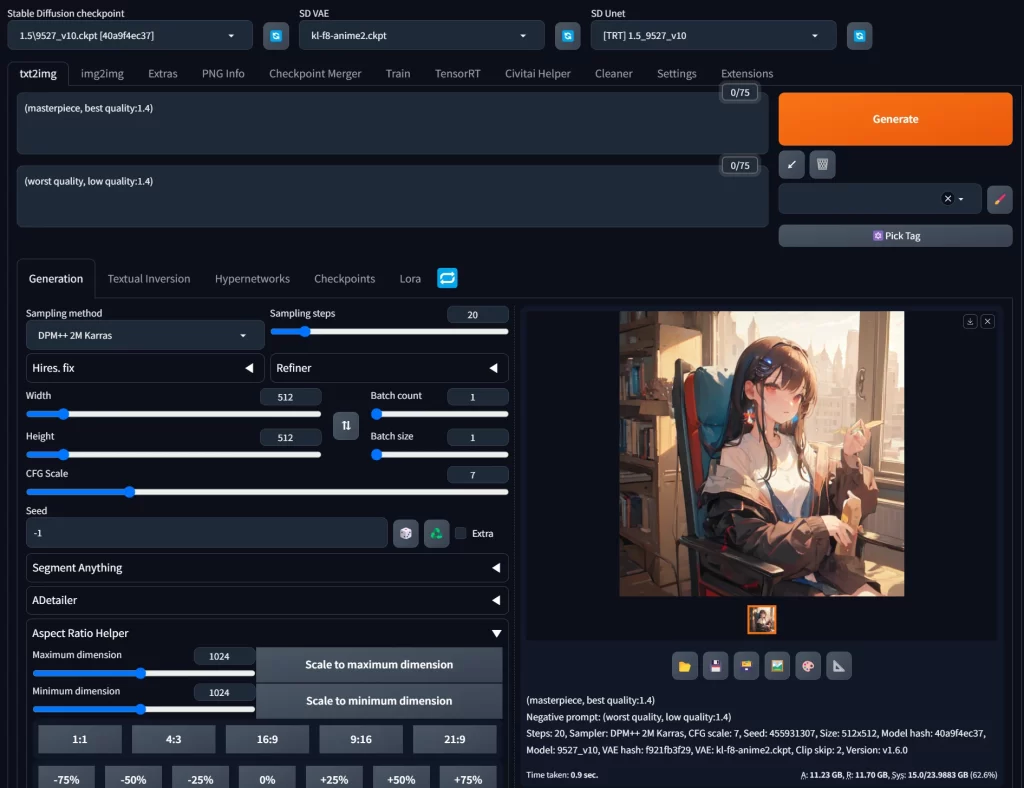
우측 상단의 SD Unet에서 현재 체크포인트에 해당하는
Engine을 선택해 준 후 이미지를 생성해보면
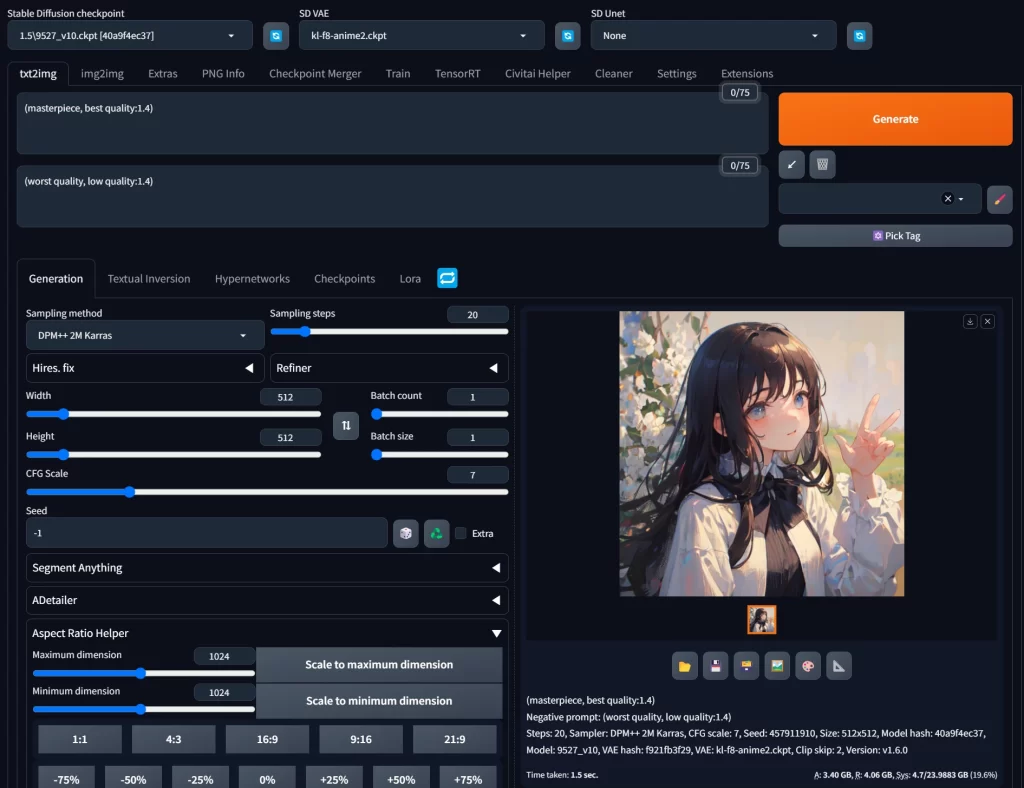
512 x 512 한장 찍을 때 1.5초 걸리던 그림이
0.9 초로 줄어든 것이 보인다
해당 확장을 이용해서
자주 사용하는 체크포인트마다 SD Unet을 만들어 놓으면
이미지 생성 속도가 굉장히 빨라지기 때문에
꼭 설치해서 사용할 것을 권장한다














Leave a Reply
이메일은 알림 용도로만 사용됩니다.