워드프레스 Highend 테마 앵커 광고 위에 to top, contact 배치방법
Highend 테마 사용 시
맨 위로 보내주는 top 버튼과
연락 시 사용하는 contact 버튼은
앵커 광고를 사용할 경우
앵커 밑으로 가려져 보이지 않게 되는데
이걸 앵커 광고 위로 올려주려면
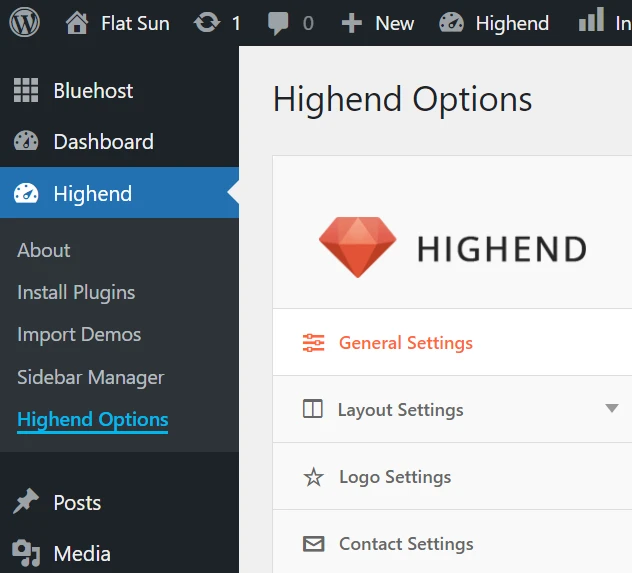
워드프레스 관리 화면으로 들어가서
Highend > Highend Options 를 눌러준 뒤
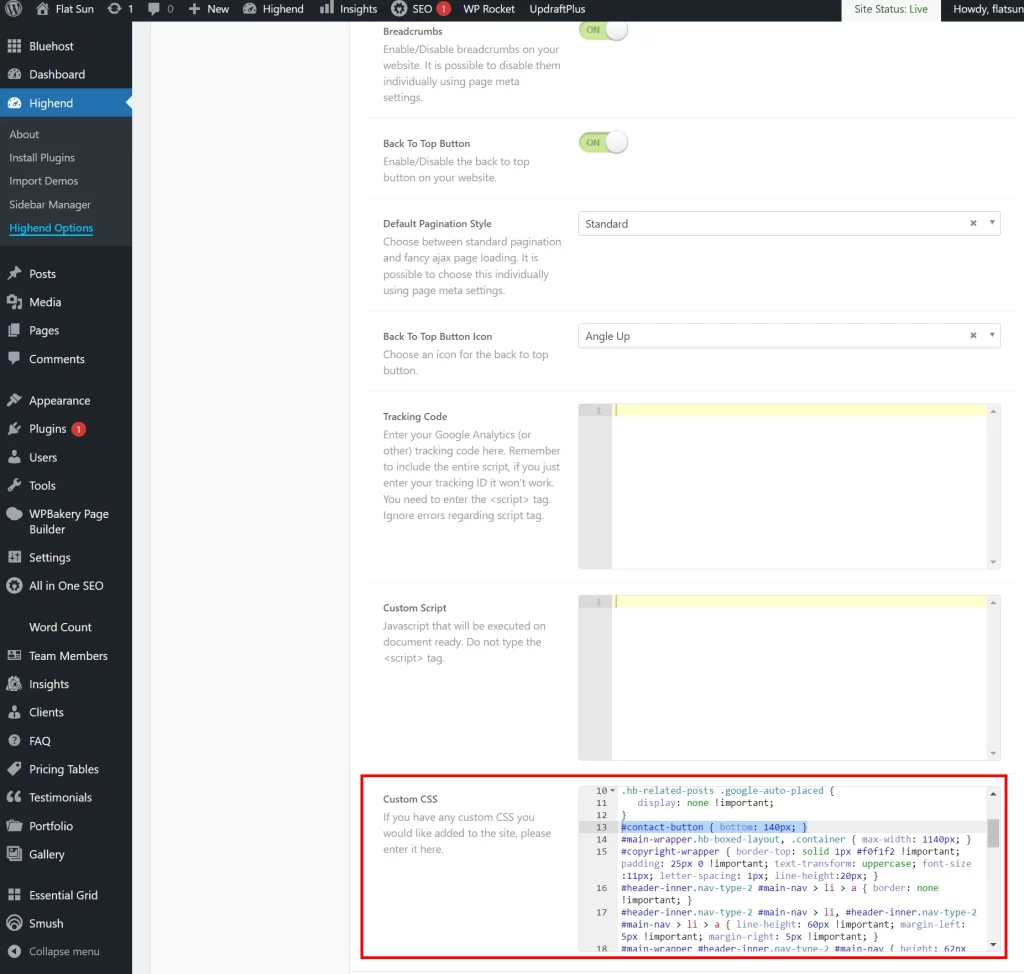
스크롤을 아래로 쭉 내려주면
Custom CSS를 발견할 수 있는데
#contact-button { bottom: 140px; }
#to-top { bottom: 190px; }
를 추가해주면 끝이고
기존 Custom CSS에
contact-button, to-top 가 존재할 경우에는
bottom 값만 추가해주면 된다
워드프레스 Highend 테마 사용방법 정리글
워드프레스 완전 공략 가이드










Leave a Reply
이메일은 알림 용도로만 사용됩니다.