

WebUI 저해상도 이미지 얼굴 개선방법
WebUI 에서 낮은 해상도로 이미지를 생성할 경우
얼굴이 망가지는 경우가 많은데
원인은 똑같은 512×512 해상도라고 해도
얼굴과 상반신만 그릴 경우에는
대부분의 픽셀이 얼굴에 할당되어 얼굴이 멀쩡한 반면
얼굴도 몸도 그려야 하는 상황이 되면
성능 상 한계로 얼굴이 뭉개지게 되는 것인데
해결방법은 얼굴만 다시 그리거나
그림 크기를 확장하는 방법 두 개가 있는데
하단의 버튼 두개를 활용해서 하나씩 알아보자면
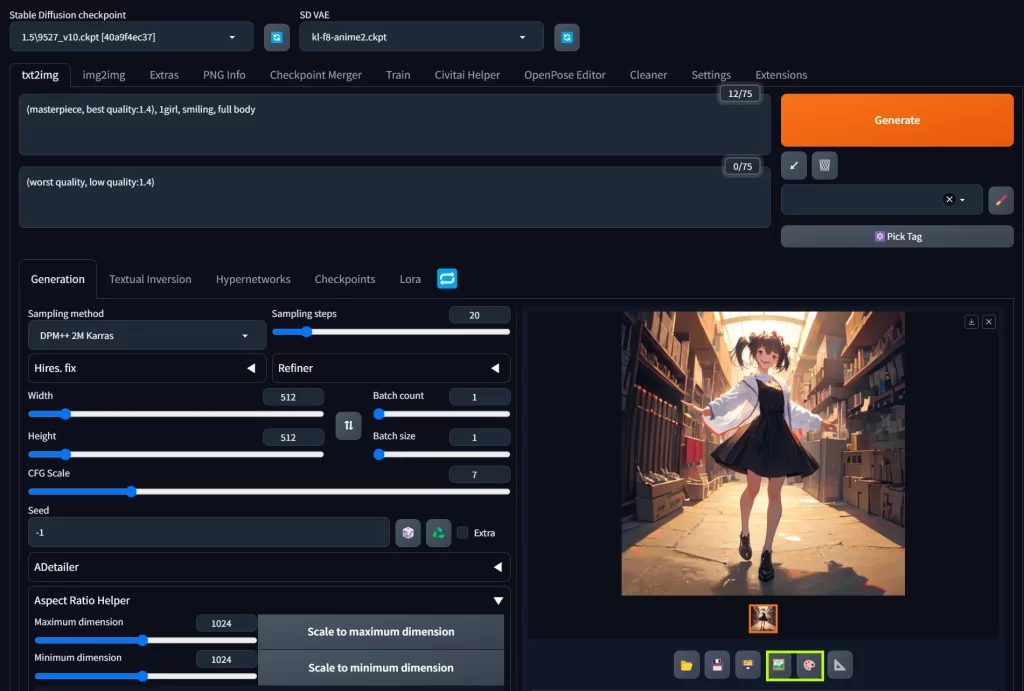
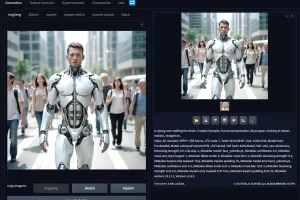
먼저 상단 이미지에서 우측의 버튼을 눌러
생성한 이미지를 다시 그리는 Inpaint로 들어올 경우
얼굴 부분만 선택해준 뒤
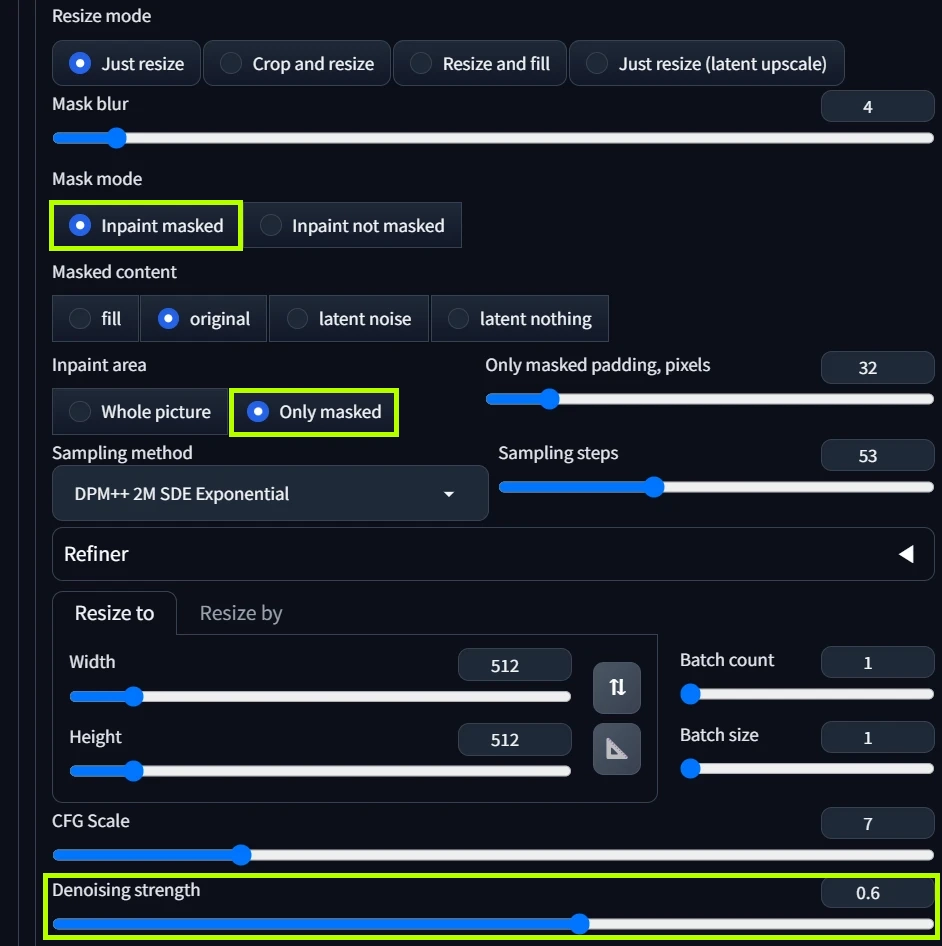
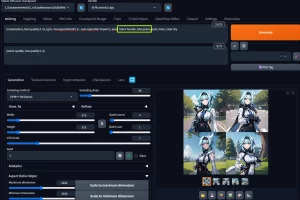
이미지 참조해서 세팅을 진행해주면 되는데
가장 중요한 부분은 Inpaint area 에서
Only masked를 선택하고
Denoising strength를 0.4 ~ 0.6 정도로 지정해야 하는데
너무 낮게 설정하면 다시 그려도 변화가 없고
0.6 이상으로 설정하면 지나치게 많이 변경될 수 있으니
설정 변경해보면서 원하는 값을 찾아주면 되겠다


얼굴 부분만 inpaint로 다시 그렸을 경우
얼굴이 멀쩡하게 나오는 것이 보인다
이 과정은 ADetailer로 자동화가 가능하기 때문에
방법은 링크를 참조해서 진행해주면 되겠다
다음 방법은 가장 상단 이미지에서
왼쪽 버튼을 눌러 img2img로 옮겨온 후
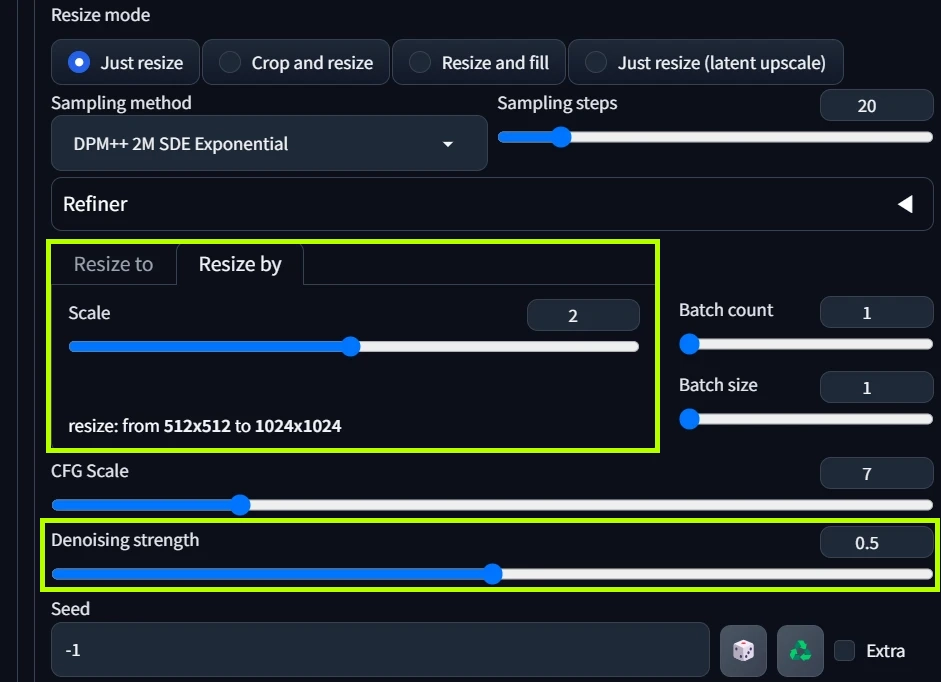
사이즈 크기를 키워주는 것인데 커질 수록 더 좋아지지만
Denoising strength 부분을 주의해야 하는데
높게 줄 수록 선명한 이미지가 나오지만
너무 높게 주면 이전 그림과 아예 다른 이미지가 나오고
너무 낮게 주면 화질이 거의 개선되지 않기 때문에
적당한 선을 찾아서 이미지를 확장해주면 된다


이후 이미지 사이즈를 늘려주면
기존의 망가진 얼굴도 깔끔하게 나오는 것이 보인다











Leave a Reply
이메일은 알림 용도로만 사용됩니다.