WebUI ip-adapter를 이용한 이미지를 프롬프트로 넣는 방법
ip-adapter는 텐센트에서 만든
이미지를 기반으로 프롬프트를 만들어 주는 기술인데
관련 설명을 봐도 내가 엔지니어도 아니고
전혀 이해할 수 없기 때문에
실전으로 바로 들어가자면
해당 기술을 컨트롤넷을 통해 사용하면
이미지에 사용된 내용을 프롬프트화 해서
새로 이미지를 만들때 참조해서 만들게 된다는 건데
일단 컨트롤넷을 설치한 상태에서
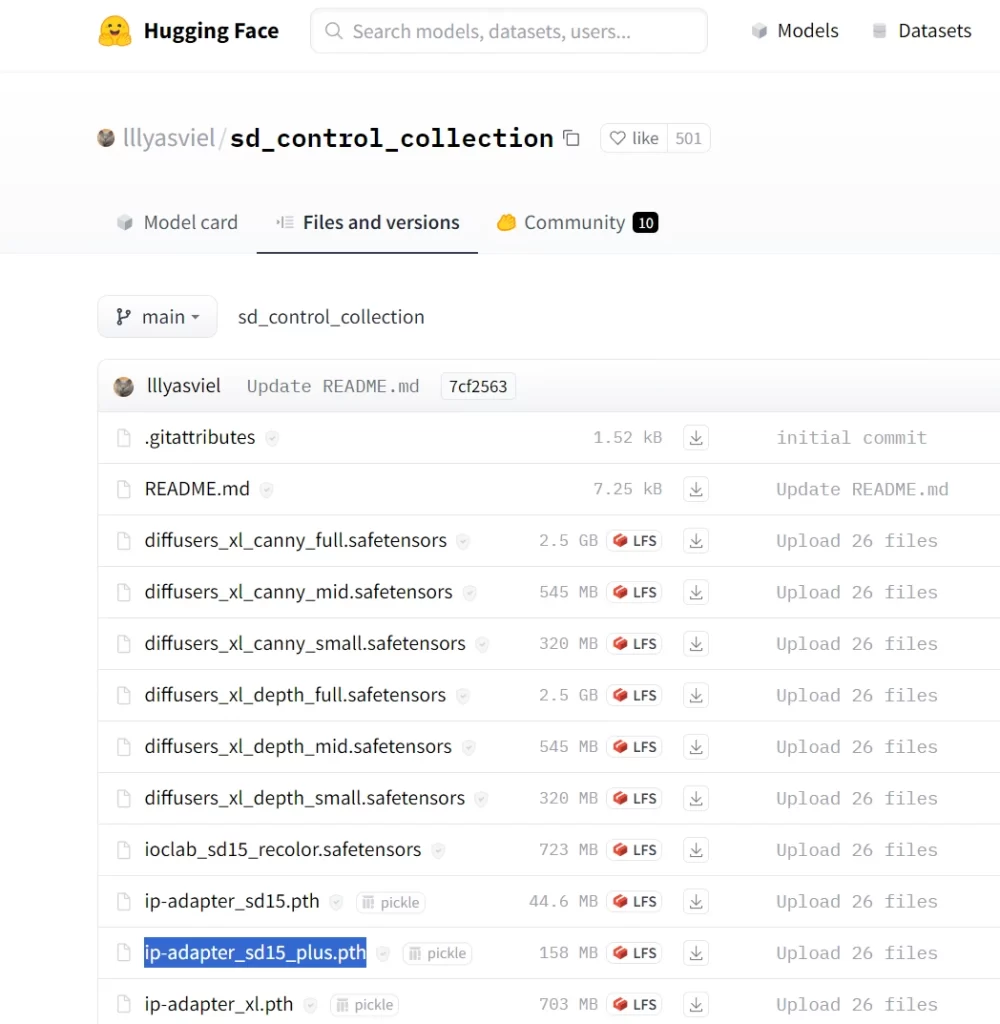
https://huggingface.co/lllyasviel/sd_control_collection/tree/main
위 링크로 이동한 뒤
ip-adapter_sd15_plus.pth 를 다운로드 받고
WebUI에 컨트롤넷을 설치한 경로로 들어가
Models 폴더 안에 넣어주면 되는데
C:\stable-diffusion-webui\extensions\sd-webui-controlnet\models
기본 경로는 위와 같으니
이걸 참고해서 넣어주면 되겠다
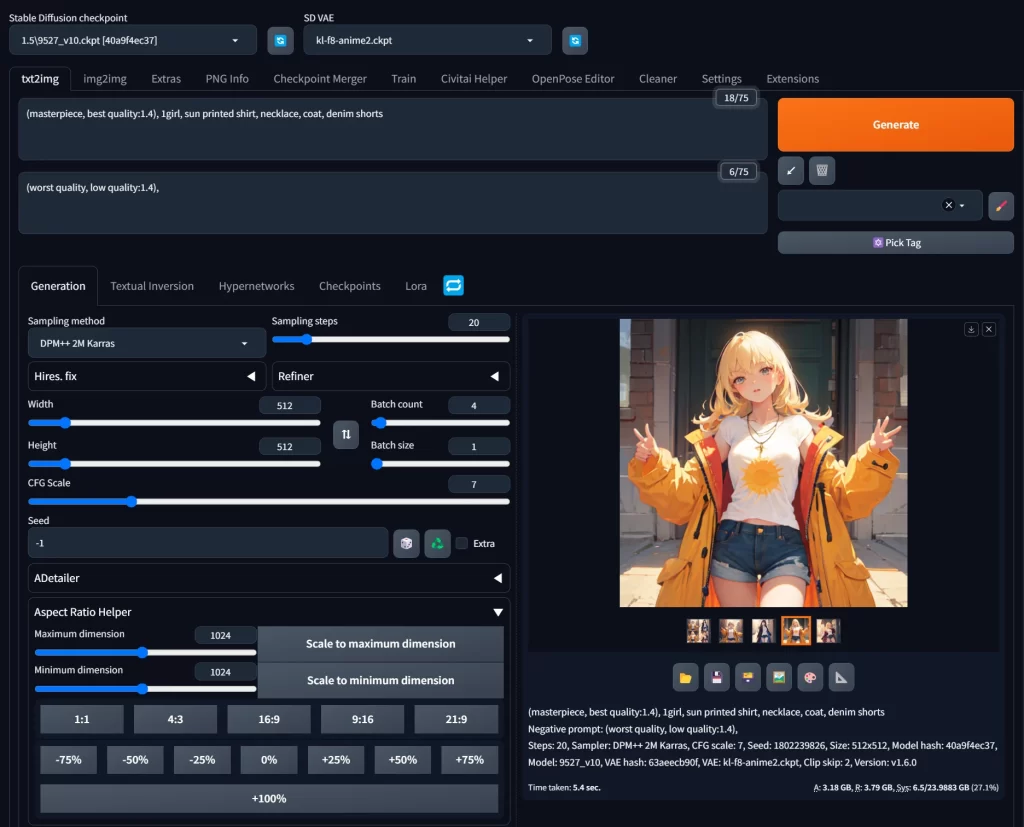
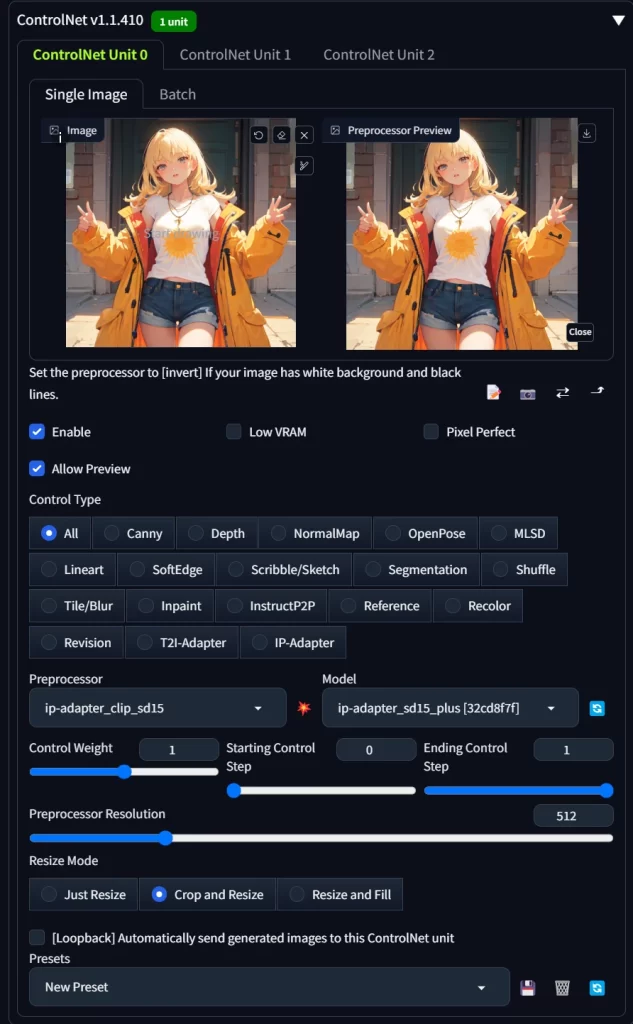
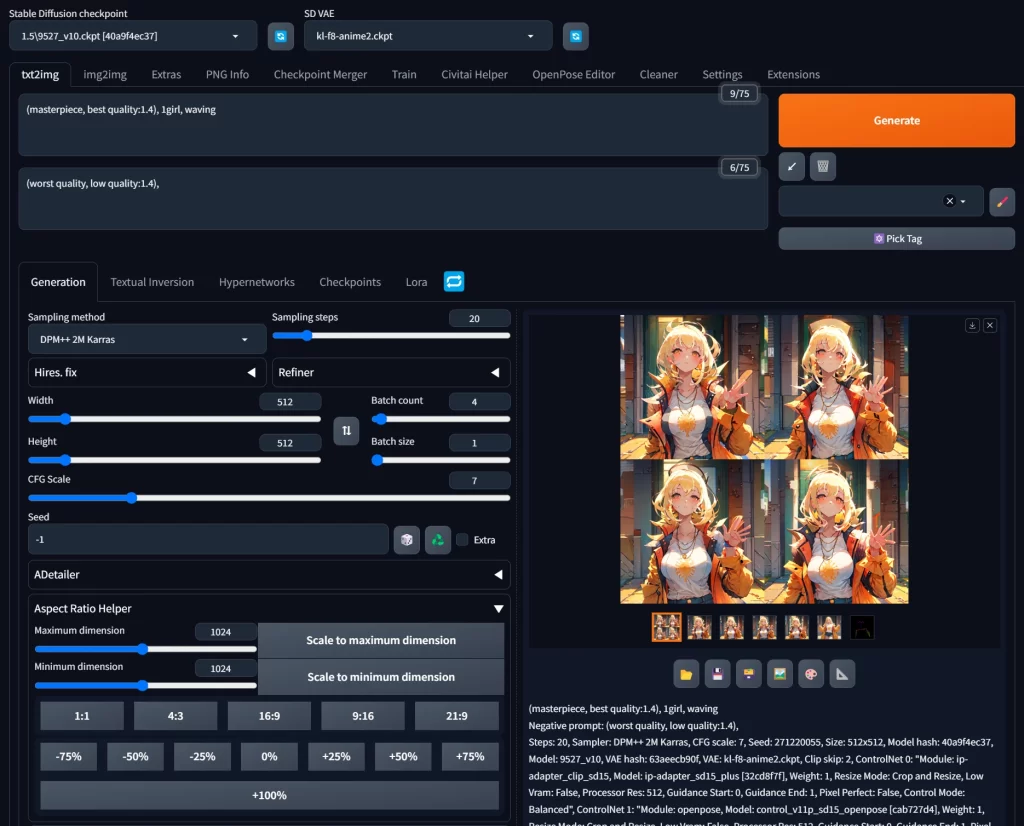
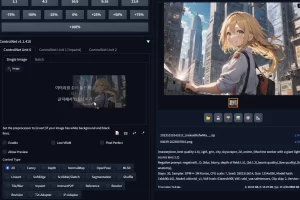
이제 참조시킬 이미지를 컨트롤넷에 넣은 다음
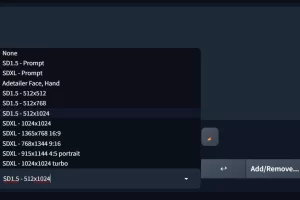
Preprocessor와 Model을 ip-adapter로 선택한 뒤
이미지를 생성해주면
어떤 프롬프트를 넣지 않았음에도 불구하고
컨트롤넷에 넣은 이미지를 잘 참조해서
동일한 의상으로 생성되는 것이 보인다
이제 컨트롤넷을 여러개 사용하는 방식으로
원하는 복장에 동작도 지정해줄 수 있는데
openpose를 이용해서 자세를 지정해주면
원하는 의상에 자세로
이미지를 생성해줄 수 있고


이후 낮은 화질의 이미지를
다음 방법을 통해 화질만 올려주면 끝이다













Leave a Reply
이메일은 알림 용도로만 사용됩니다.