
워드프레스 WP Rocket을 이용한 최적화 및 세팅방법
WP Rocket 결제 및 설치방법
WP Rocket은 워드프레스 최적화 시 사용하는 도구인데
여러 플러그인들 중 가장 좋은 성능을 가지고 있지만
문제는 다른 플러그인들은 무료인데에 비해
이 플러그인은 무료 버전을 제공하지 않고
매년 유료 결제를 해줘야 한다
만약 돈 내는 데 관심이 없다면
뒤로 가기를 누를 것이 아니라
다음 링크를 참고해서
무료이지만 강력한 최적화 플러그인인
Autoptimize 와 W3 Total Cache 를
위 링크를 참조해서 활용해도 충분히 쓸만하다
다만 충분한 정도가 아니라 완벽에 가까운
최적화를 원할 경우에는
WP Rocket을 사용해주면 된다는 거다
어쨌든 WP Rocket의 경우에는
워드프레스 내에서 구매할 수는 없기 때문에
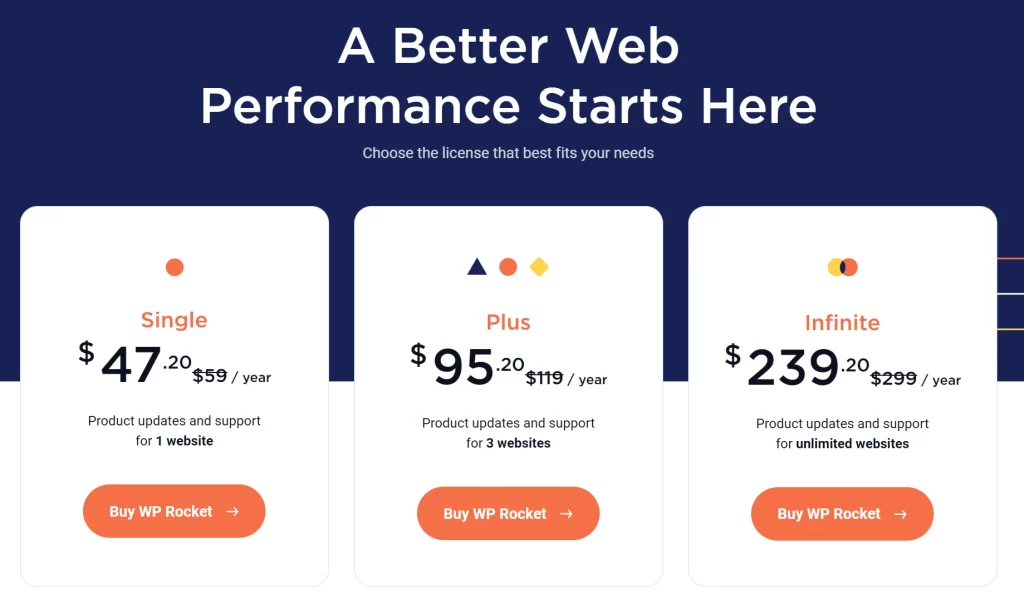
위 링크로 이동한 뒤
Get WP Rocket Now을 눌러주자
구매 시에는 반드시 위 링크를 통해
구매할 것을 추천하는데
레퍼럴 링크라 20% 할인이 들어가는 데다가
내 WP Rocket도 기간이 2달 늘어나서
나도 완전 개이득이기 때문이다
설치 방법에 세팅 방법까지 다 써놨는데
유용한 정보글 보고 싸게 결제해주면 상부상조 아닌가
이후 왼쪽의 Single 버전을 선택한 뒤
Buy WP Rocket을 눌러주자

구매한 뒤에는 다음과 같은 창을 볼 수 있는데
Download WP Rocket을 눌러주고


워드프레스로 돌아와서
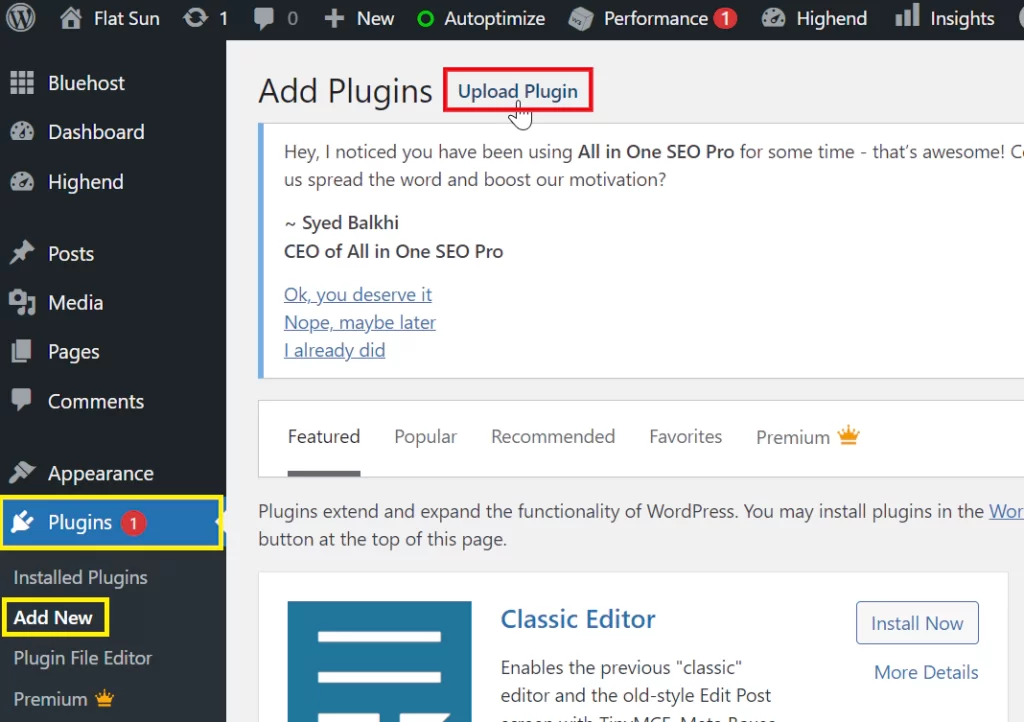
Plugins -> Add New 로 이동한 뒤
상단의 Upload Plugin을 누르고
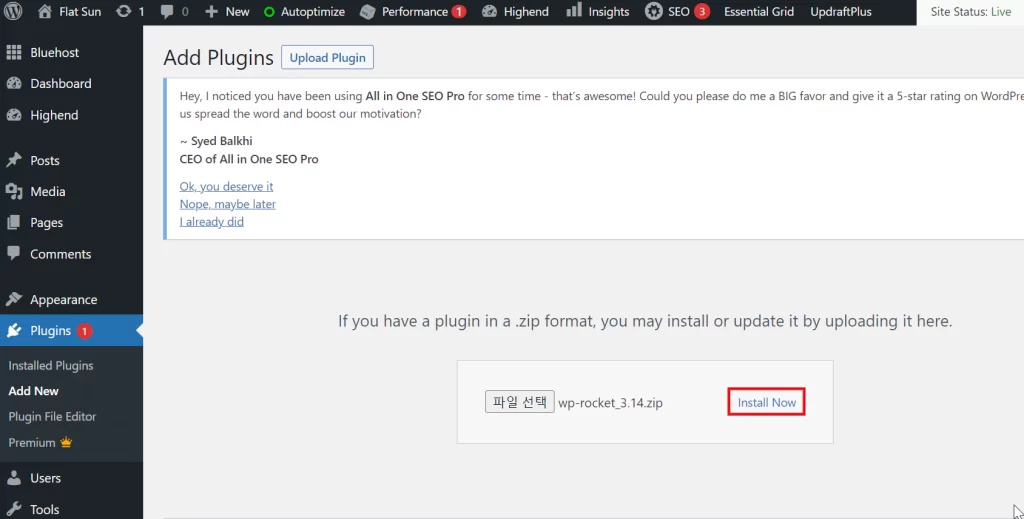
아까 다운받은 WP Rocket 압축 파일을 넣어주자

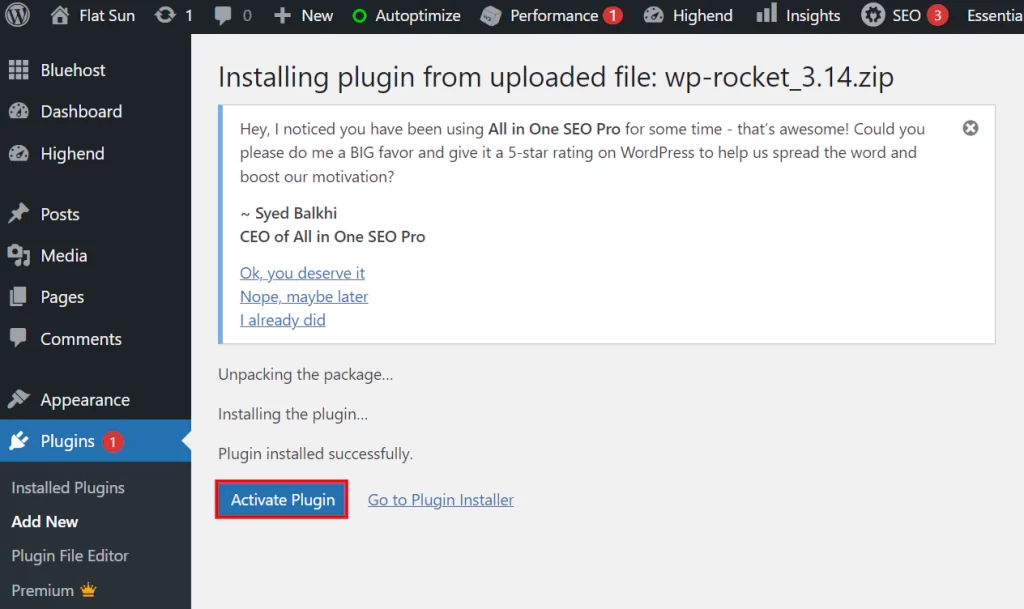
설치한 후에는 Activate Plugin을 눌러주자
WP Rocket 세팅방법

WP Rocket은 유료 플러그인이기 때문에
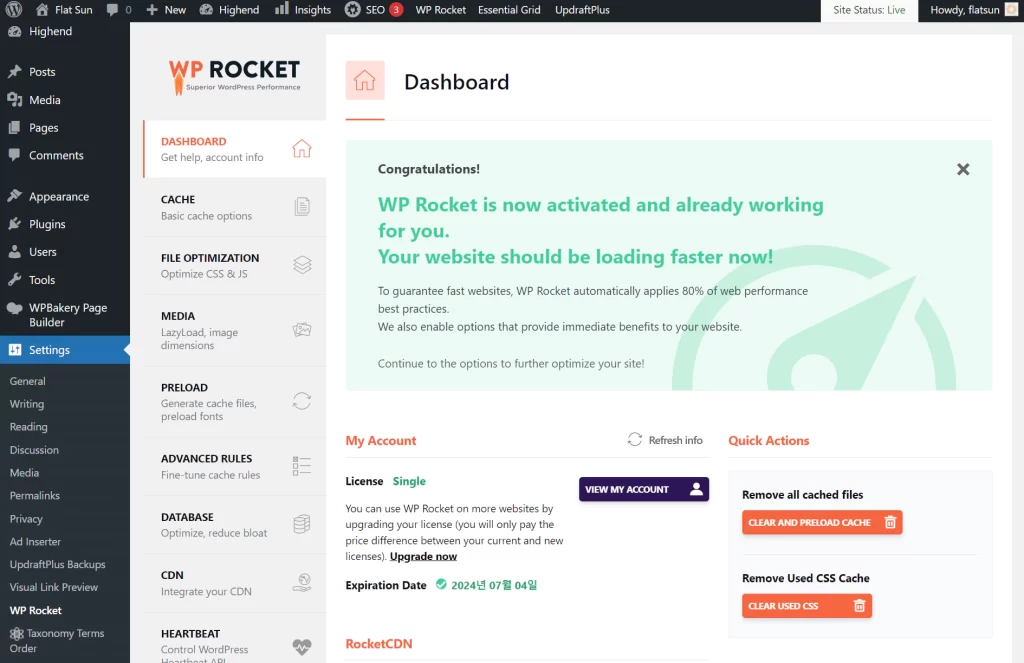
플러그인 설치만 해도 기본 최적화 세팅을 해주는데
여기서 더 최적화를 하기 위해
다음 내용을 쭉 따라해주자
별건 없고 클릭만 몇번 해주면 끝이다
그리고 텍스트가 중간에 나오는데
자동 생성되기 때문에 따라 입력할 필요가 없다

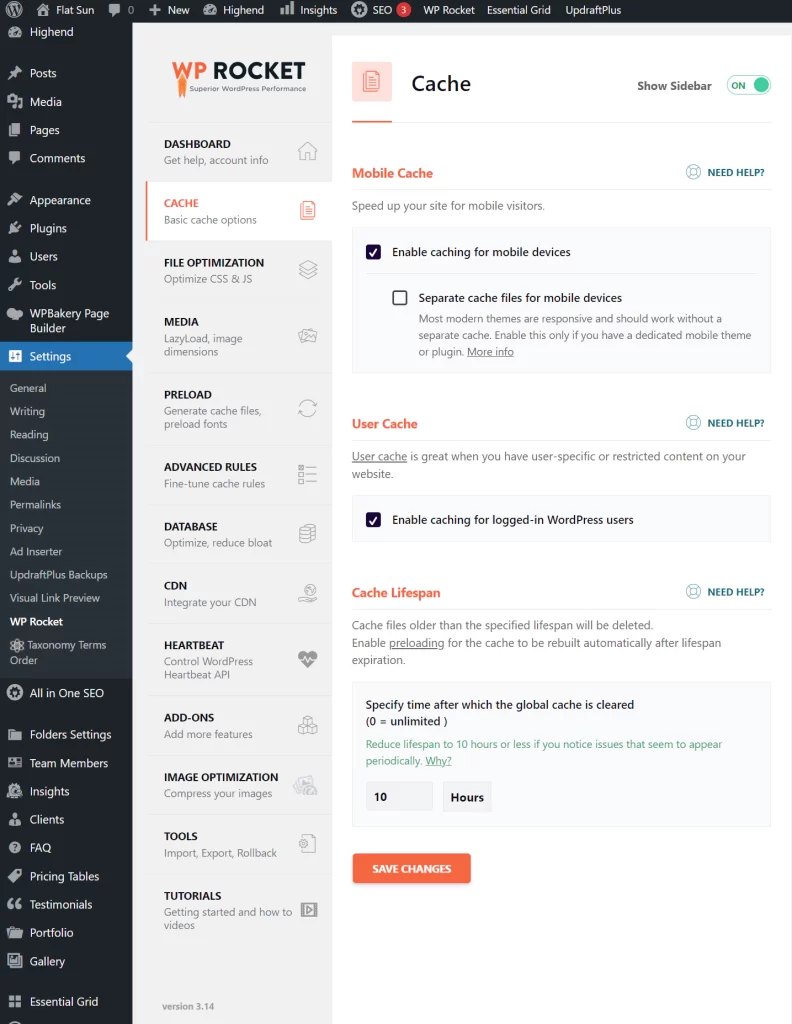
먼저 Cache 탭에서는 이미지를 참고해서
두 위치를 체크해주고 넘어가주자
여기서 Separate cache 부분은
모바일 전용 테마가 없다면 절대 체크하면 안된다

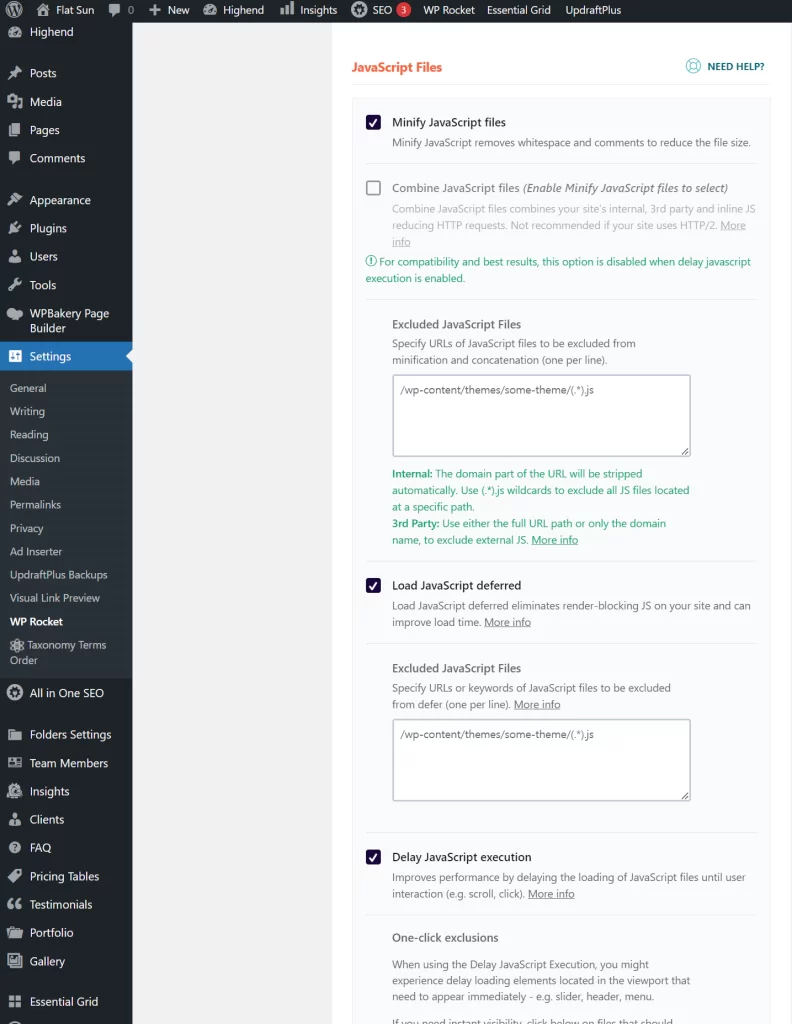
다음은 File Optimization 부분인데
가장 위험한 구간이라
Minify CSS files
Optimize CSS delivery
Minify JavaScript files
부분을 체크할 경우에는
하나씩 체크하고 저장한 뒤
PC / 모바일에서 확인 후 이상이 없으면
이미지를 따라 진행해주고
이상이 있다면 테마가 해당 최적화를
적용할 수 없기 때문에
해당 부분만 체크를 풀어주면 된다
최악의 경우는 다 체크하고 적용한 뒤
사이트 깨졌는데 원인을 못찾는 사람들이
너무나도 많기 때문에
하나씩 체크하고 이상유무를 확인하면서
진행하는 것을 꼭 기억하자

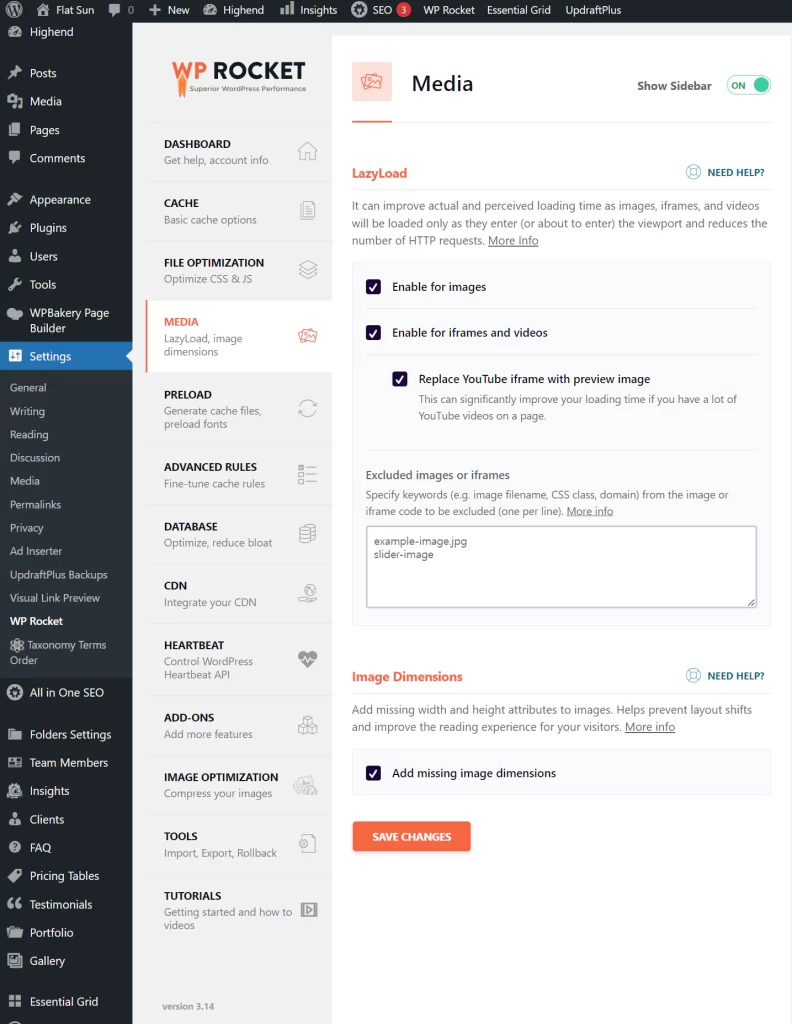
다음은 Media 부분인데
그냥 다 체크해주고 저장하면 끝이다

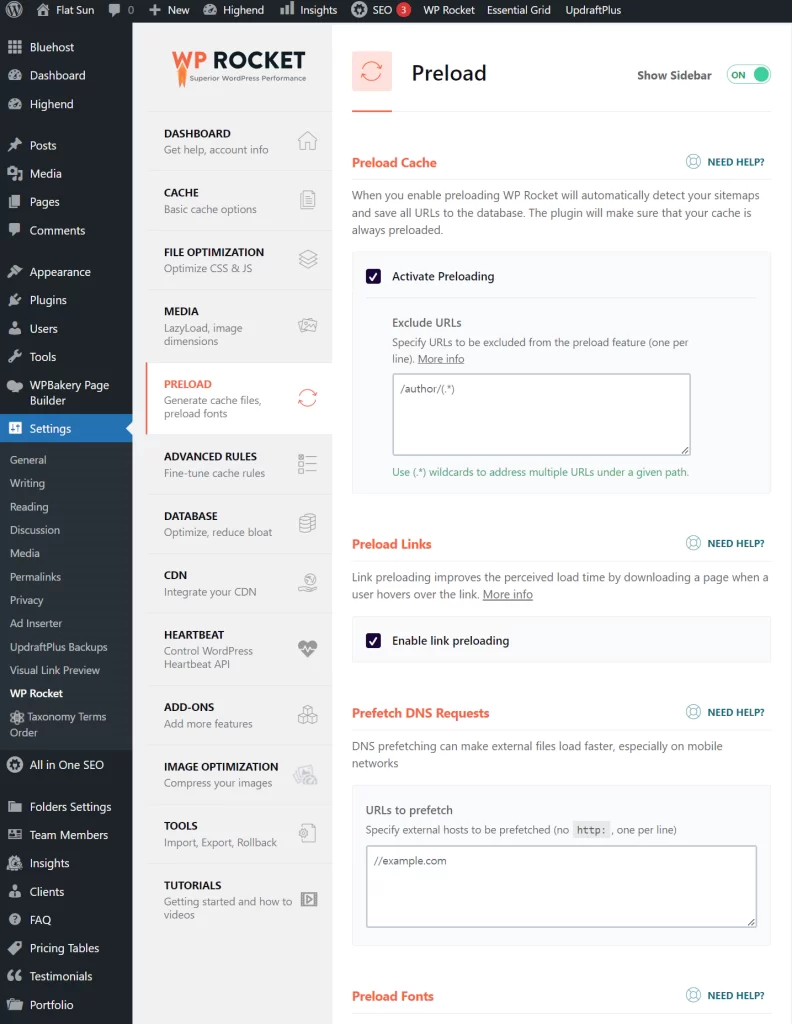
Preload의 경우에도
동일하게 다 체크해주고 저장하면 끝이다

이후에는 크게 건드릴 부분이 없는데
Database는 잘못 건드리면 전체 DB가 날라가서
워드프레스의 데이터가 다 날라갈 수 있기 때문에
건드리지 않을 것을 권장하며
Image Optimization은 자기네들이 만든 플러그인인
Imagify 를 추천하는데 이것도 무료 제한이 있어서
훨씬 이용자도 많고 무료 혜택이 좋은
Smush 를 링크를 참조해서 사용할 것을 권장한다
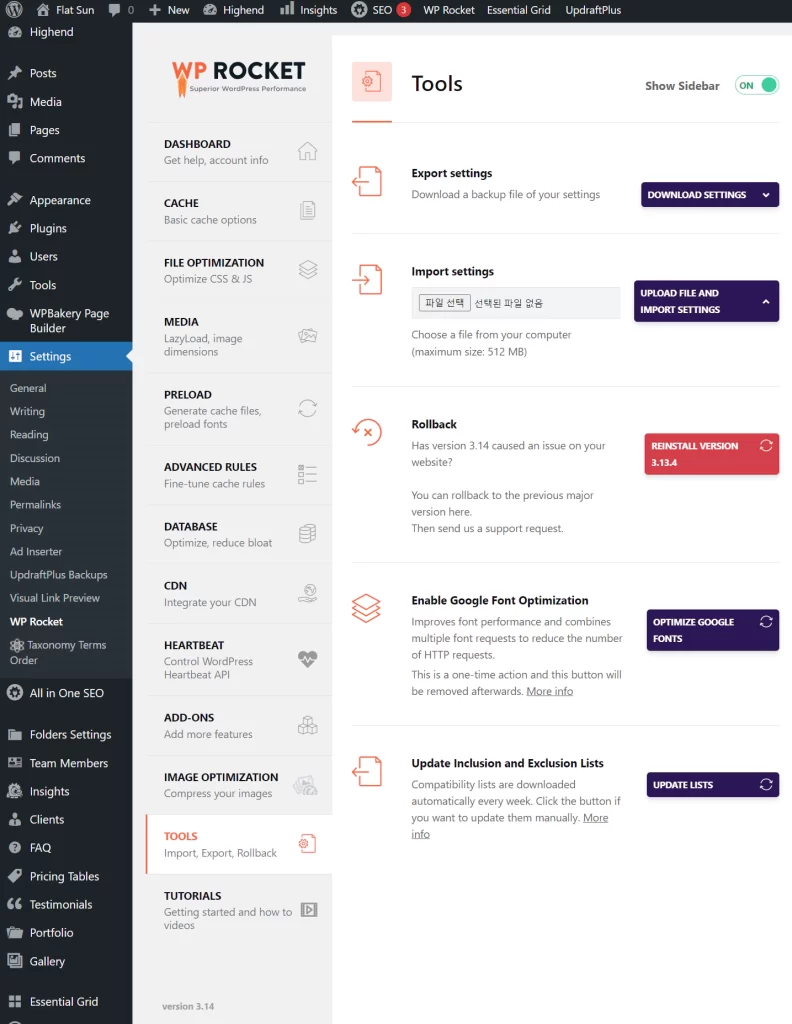
이후 Tools 까지 넘어왔으면
우측의 Enable Google Font Optimization 에서
Optimize Google Fonts 를 눌러주면
대망의 최적화는 끝이 난다


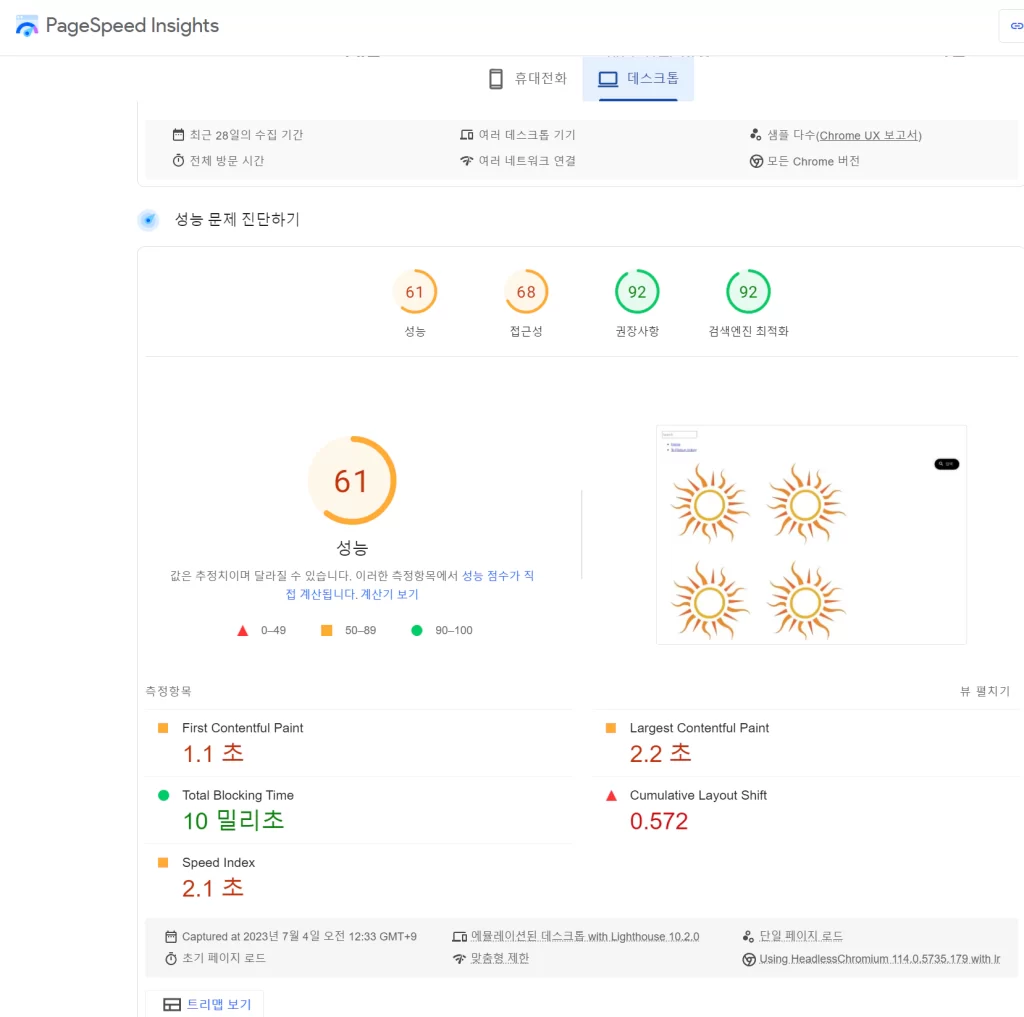
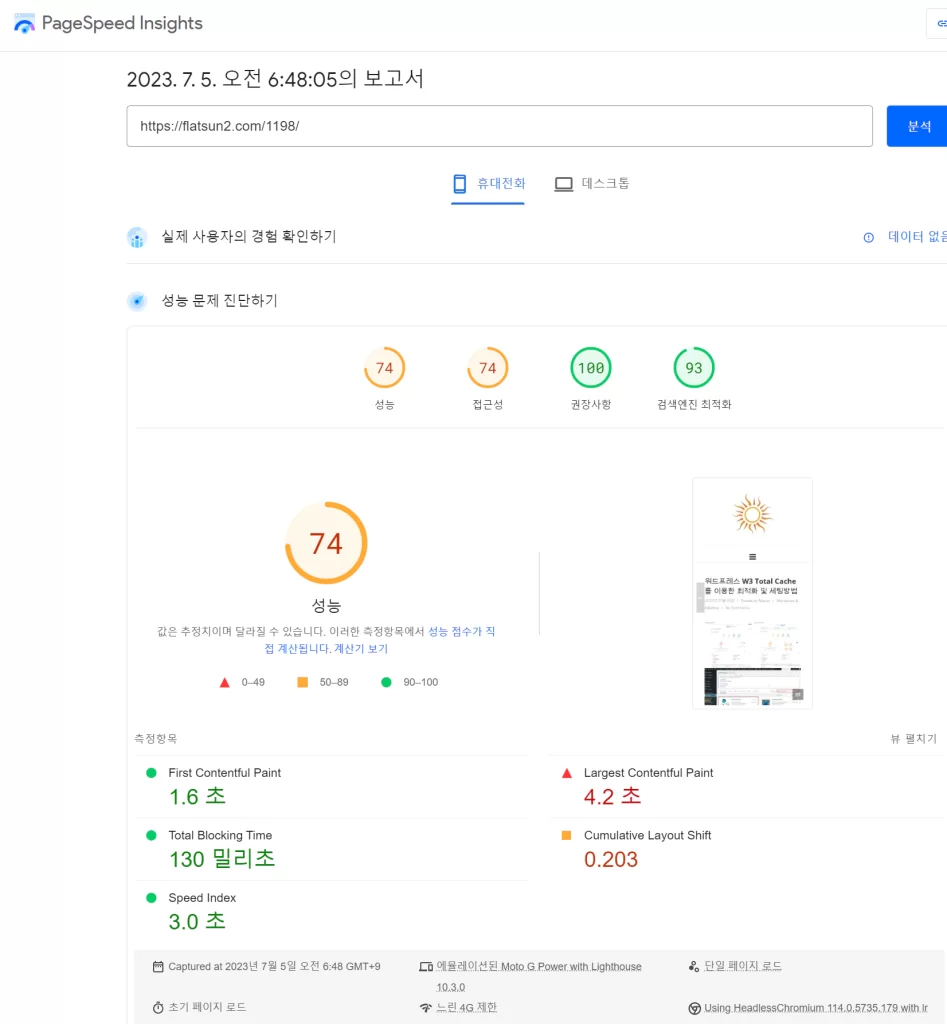
이제 구글 페이지 스피드 인사이트 로 이동해서
본인 워드프레스 게시물 중
가장 이미지와 글이 많은 글의 링크를 넣어보면
최적화 전에는 성능이 처참한 것이 보이는데


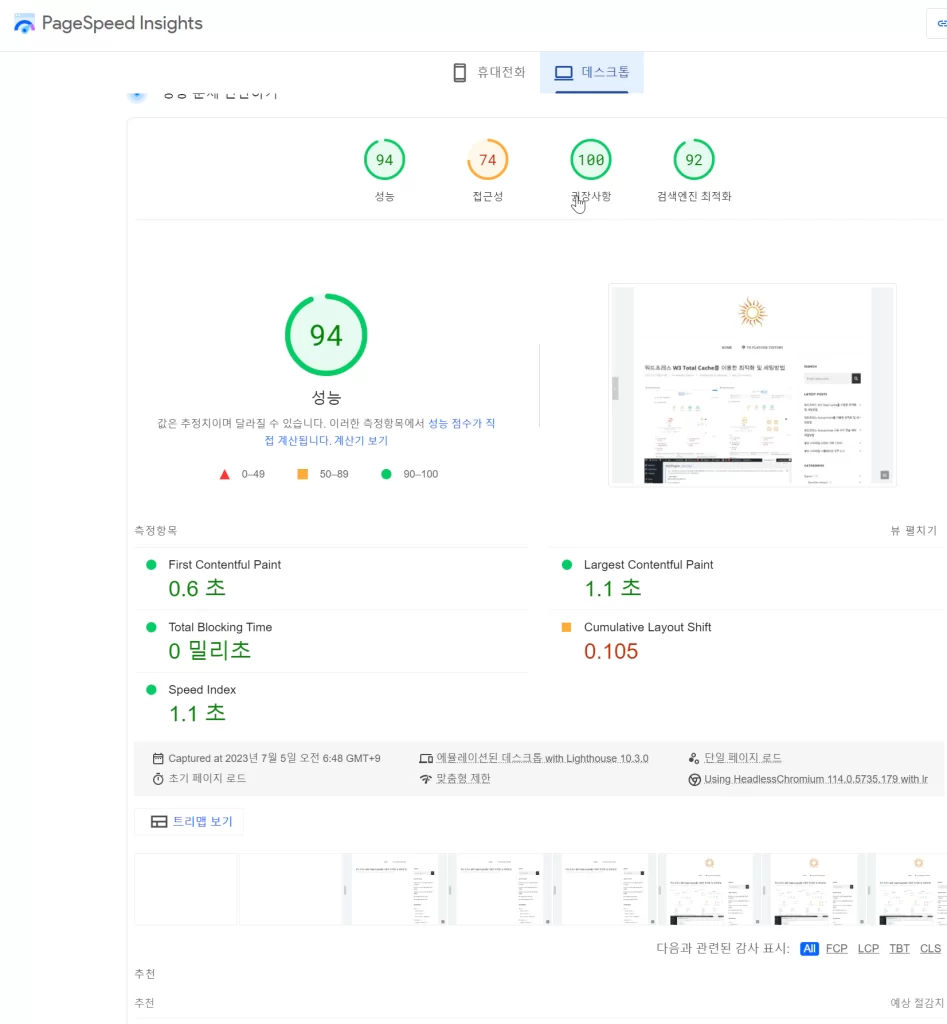
최적화 작업을 진행하고 나고서는
성능 점수가 크게 올라간 것이 보이는데
실제 최적화 진행 전과 진행 후
웹사이트에 각각 방문해보면 최적화를 통해
웹사이트 성능이 크게 올라가는 것을 확인할 수 있다
다만 유료 플러그인인데
100점이 안나오다니 이거 좋은거 맞나.. 싶을텐데
최적화도 최적화지만
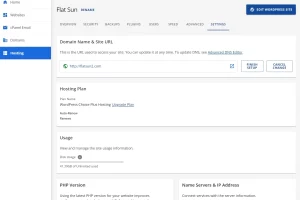
내가 워드프레스에서 사용하는 호스팅 서비스가
가장 저렴한 공유 호스팅인 것을 생각해보면
더 성능을 올려주기 위해서는 공유 호스팅이 아닌
VPS나 Dedicated를 고려해야 하고
(가격도 몇배 이상임)
많은 사람들이 이용했던 서비스인
티스토리도 39 (모바일) / 61 (PC)
였던 것을 생각해보면
획기적인 성능 상승이라 생각하면 되겠다









3 Comments
Leave your reply.