


워드프레스 Autoptimize를 이용한 최적화 및 세팅방법
워드프레스에서 Autoptimize 플러그인은
CSS, JS, 이미지, 구글 폰트 등을 최적화 시켜주는데
워드프레스는 테마만 세팅해놓고 사용하다 보면
성능이 굉장히 좋지 못하기 때문에
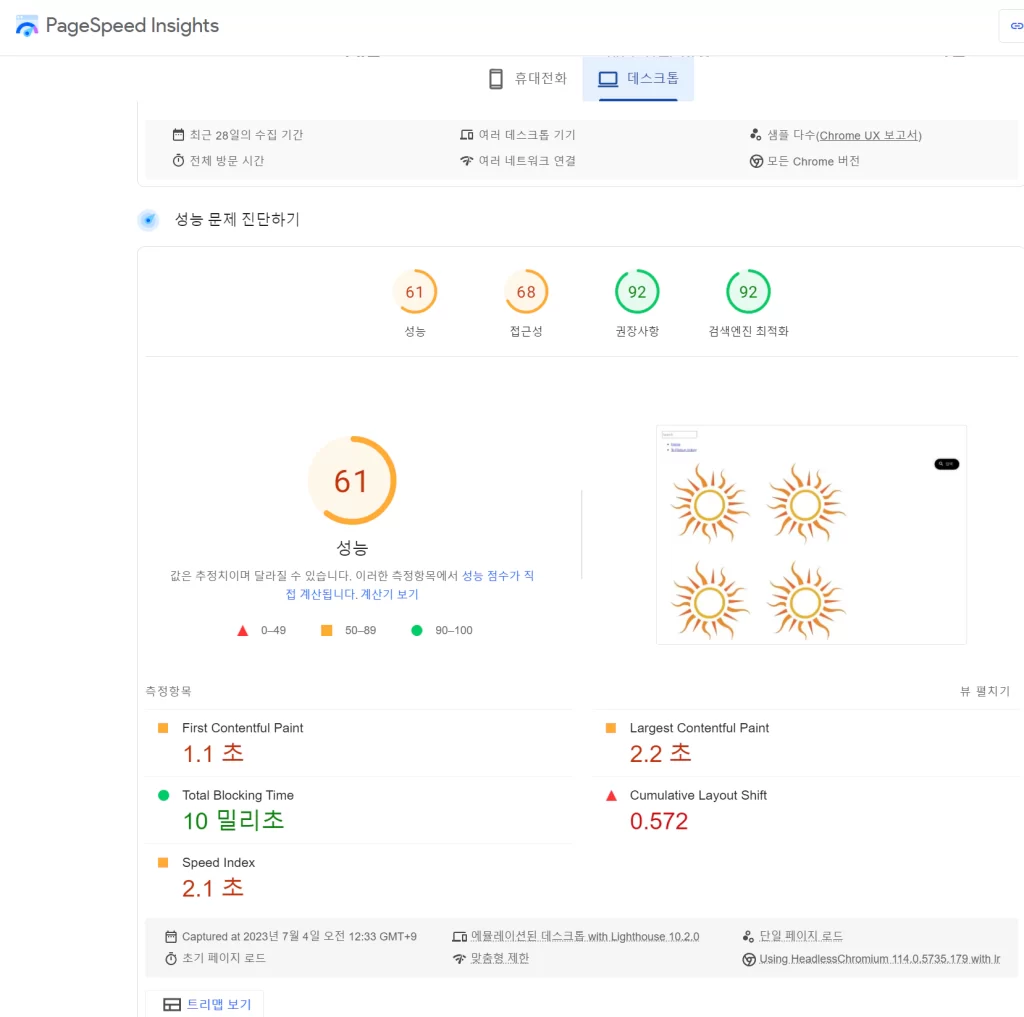
구글 웹페이지 속도 측정 사이트에서
가장 이미지와 글이 많은 글을 대상으로
페이지 속도를 확인해보면
성능이 바닥을 기는 것이 보이는데
Autoptimize 플러그인 사용 시
페이지 속도가 굉장히 빨라지므로
사용하지 않을 이유가 없다
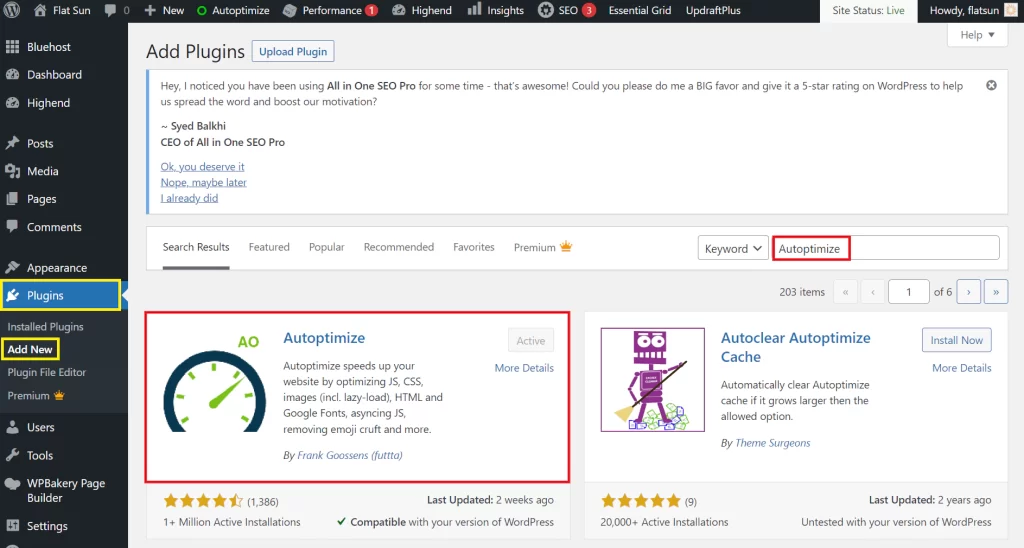
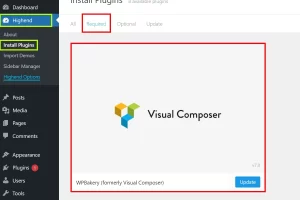
먼저 설치를 위해 워드프레스 관리 화면에서
Plugins -> Add New를 누른 뒤
Autoptimize를 검색한 후
Install Now -> Active를 시켜주자

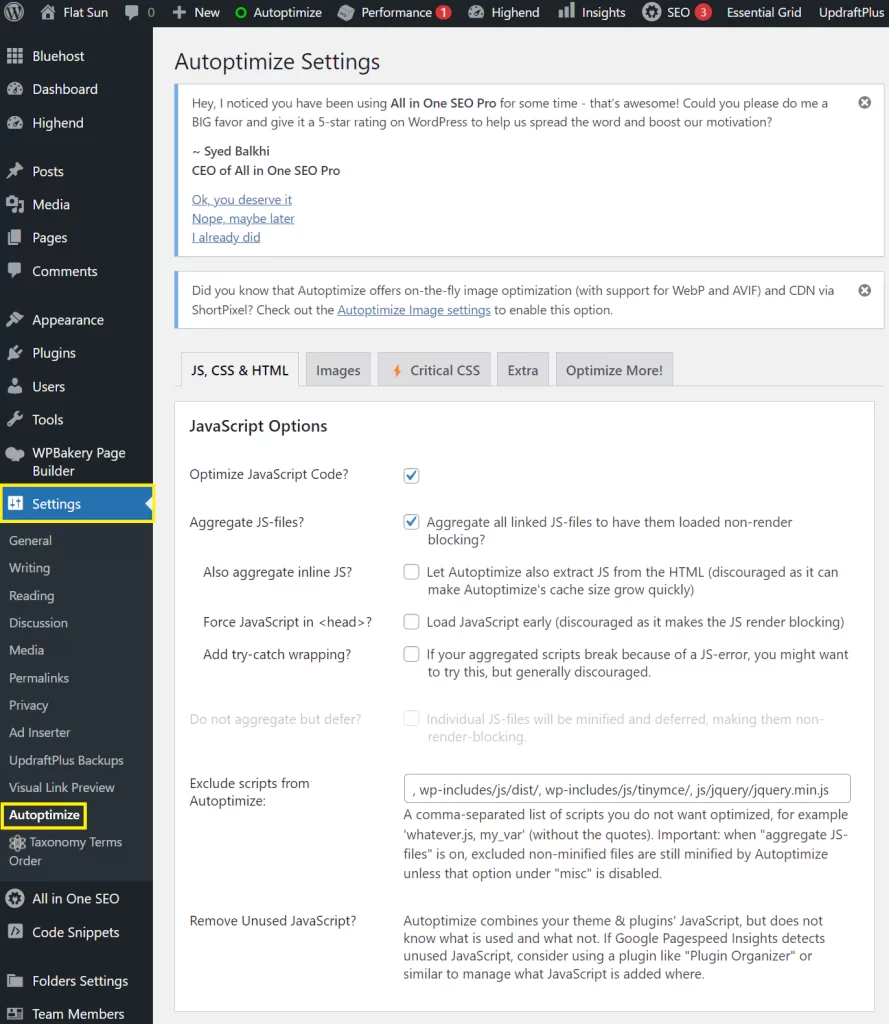
설치가 완료되고 나면
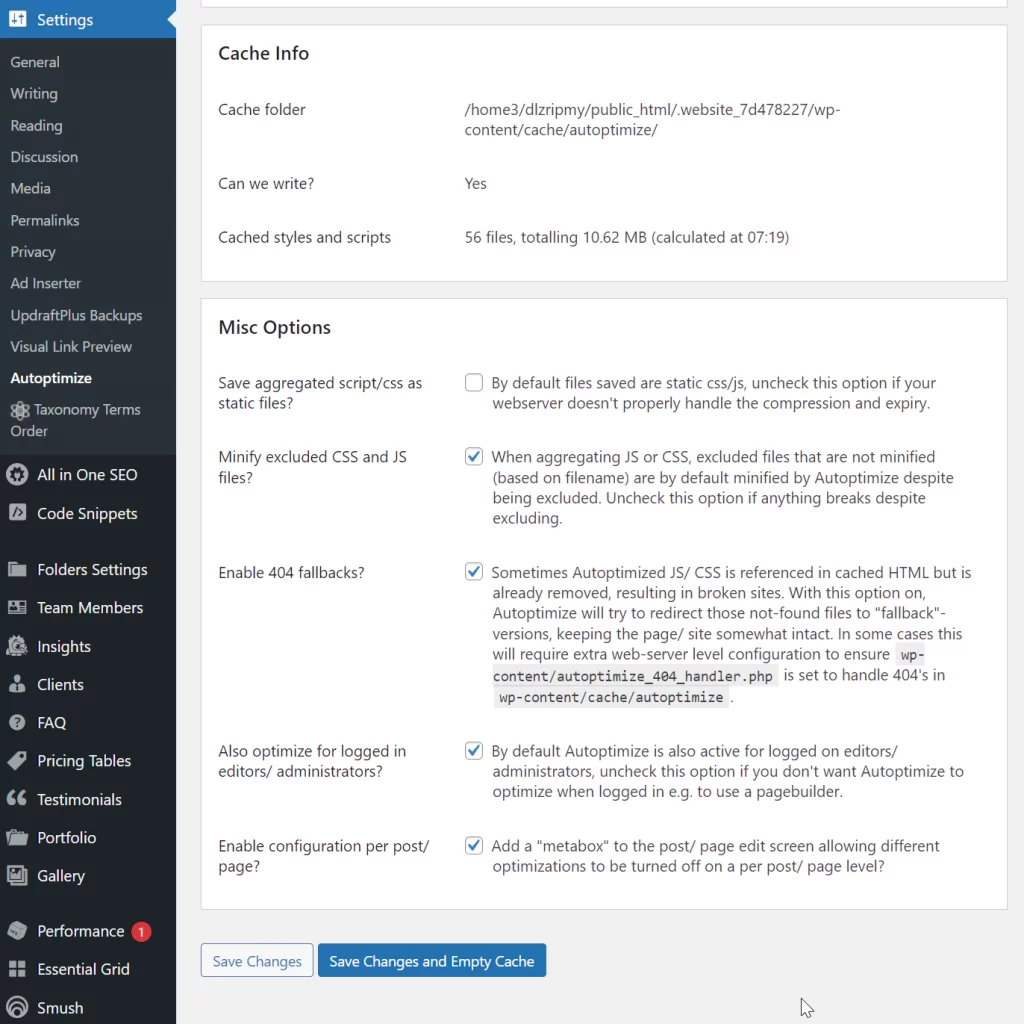
Settings -> Autoptimize를 눌러준 뒤
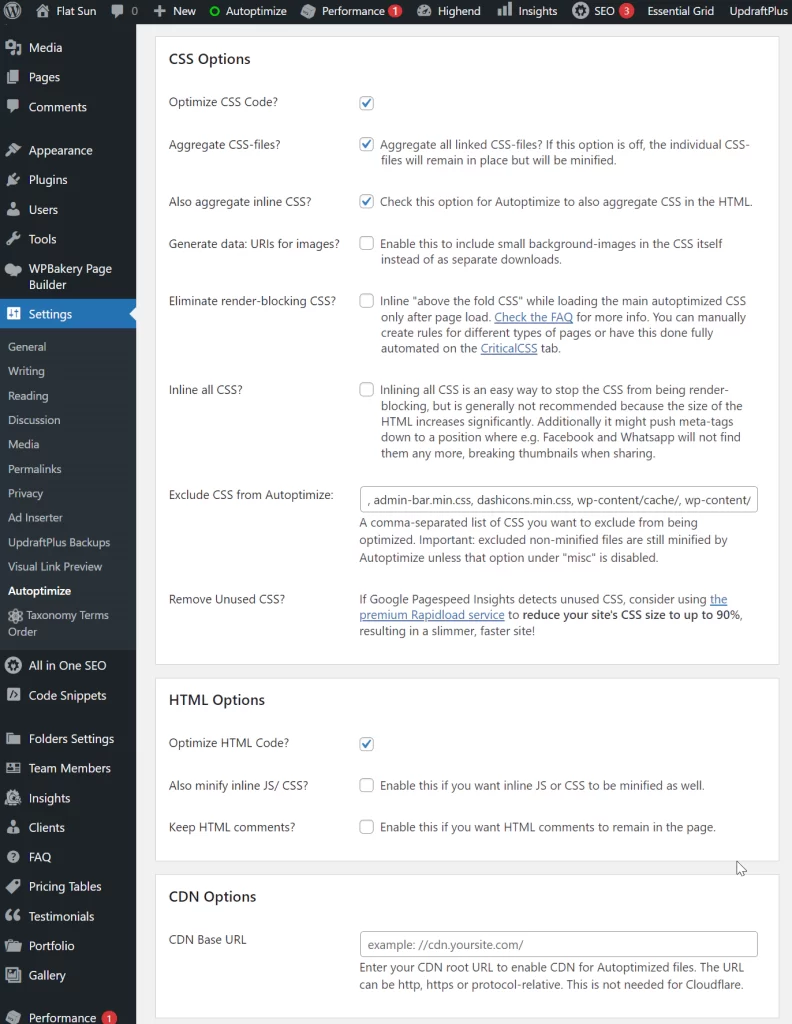
이미지를 따라서 동일하게 세팅해주자
Exclude 부분은 기본 설치시 세팅되기 때문에
체크박스 부분만 따라해주면 된다


이미지와 동일하게 세팅을 맞춘 후
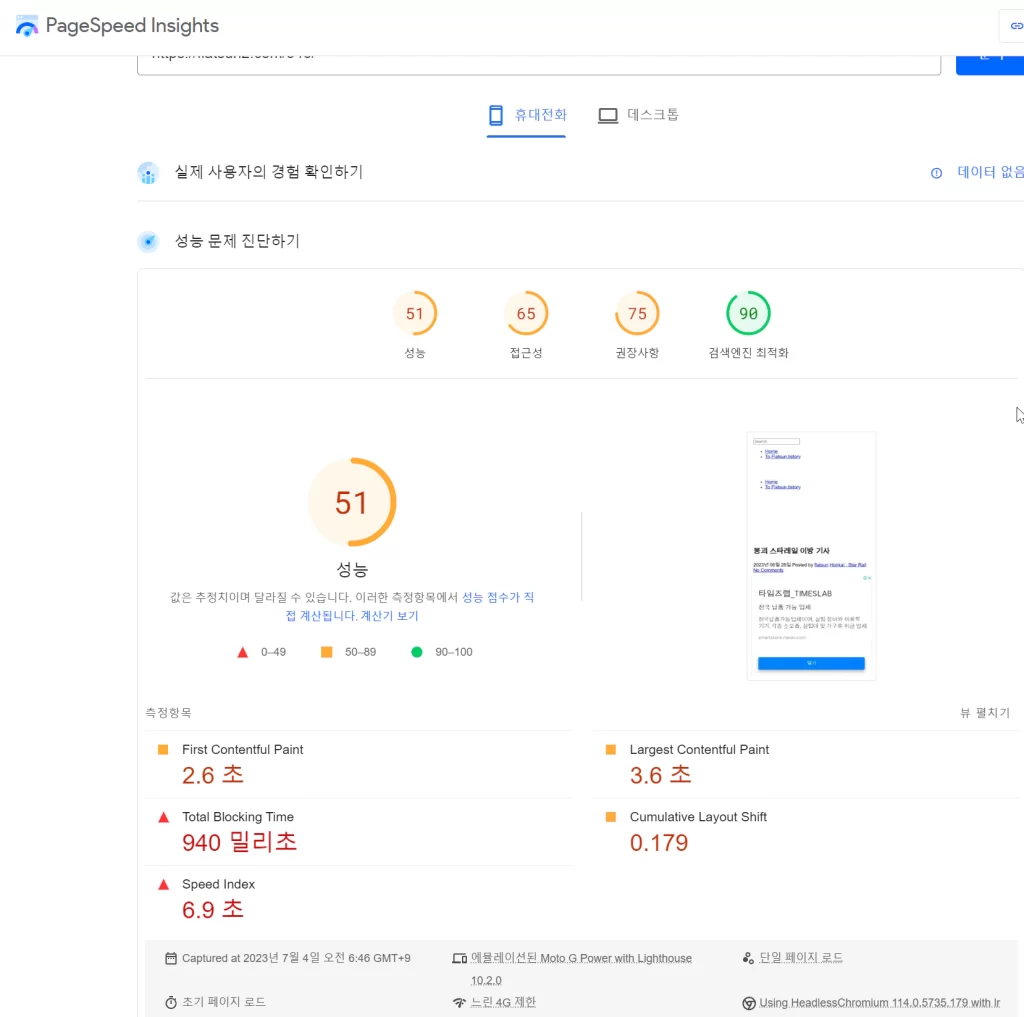
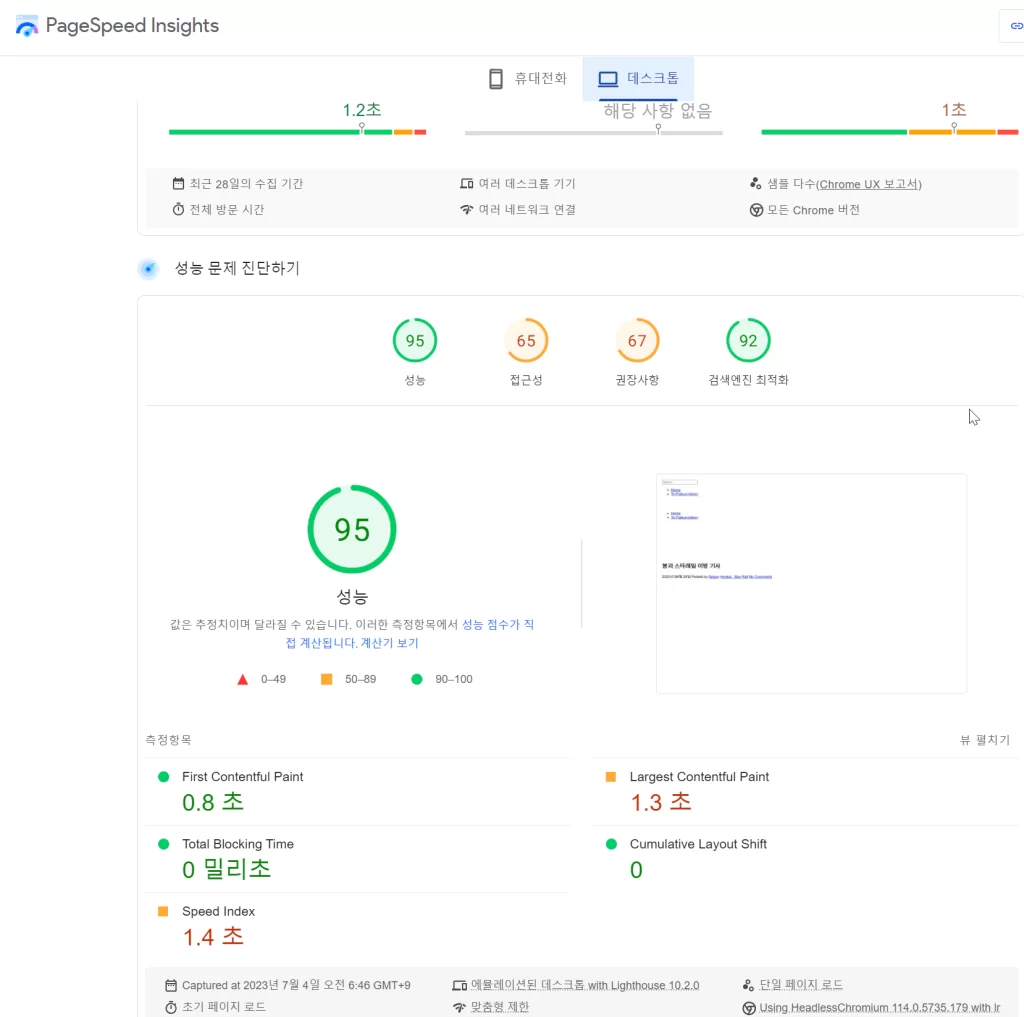
다시 구글 웹페이지 속도 측정 사이트를 돌려보면
(1초만에 적용되지는 않으므로 1시간 후에 테스트 권장)


이전의 18(모바일) / 61(PC)에서
51 / 95 로 성능이 훨씬 좋아진 것이 보인다
티스토리와 비교해보면
티스토리는 39 / 61 정도의 성능인데
워드프레스 처음 써보면 티스토리보다 느리다가
플러그인 깔고 세팅 좀 하면
티스토리보다 속도가 빨라지게 된다
이쯤 와서 밝히는 거지만 사실 위 성능은
Autoptimize와 같이 사용하면 좋은
W3 Total Cache 플러그인을 사용해야
위와 같은 성능이 나오기 때문에
다음 링크를 참고해서 W3 Total Cache도
반드시 설치 후 세팅을 진행해주자
그리고 여기서 더 최적화를 통해
성능을 향상시켜주고 싶다면
유료 플러그인인 WP Rocket도 고려할 수 있는데
방법은 다음 링크를 참조해주면 되겠다







Leave a Reply
이메일은 알림 용도로만 사용됩니다.