
워드프레스 Highend 테마 Contact Top Button 겹침 해결방법
워드프레스에서 Highend Theme를 이용하면
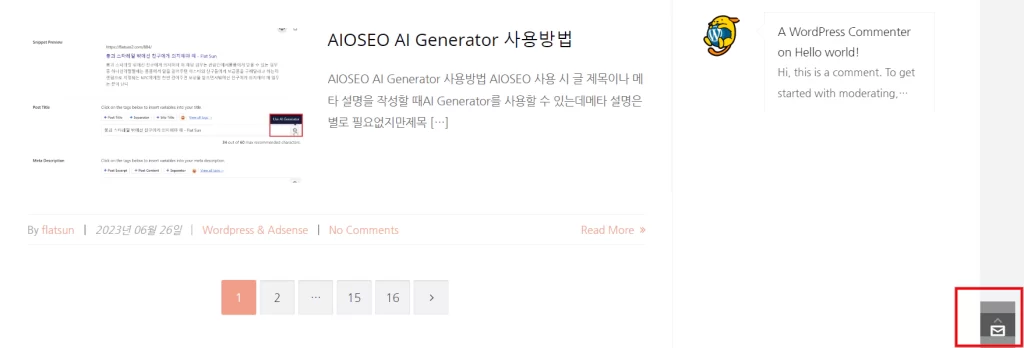
우측 하단에 상단으로 이동할 수 있는
Back to the Top 버튼과
이메일을 보낼 수 있는
QUICK CONTACT BOX 버튼을 추가할 수 있는데
두개를 다 추가하면 실제 사용 시 겹쳐서
사용하기 매우 불편한 것이 보인다
CSS 변경으로 간단히 수정해줄 수 있는데

워드프레스 관리 메뉴에서
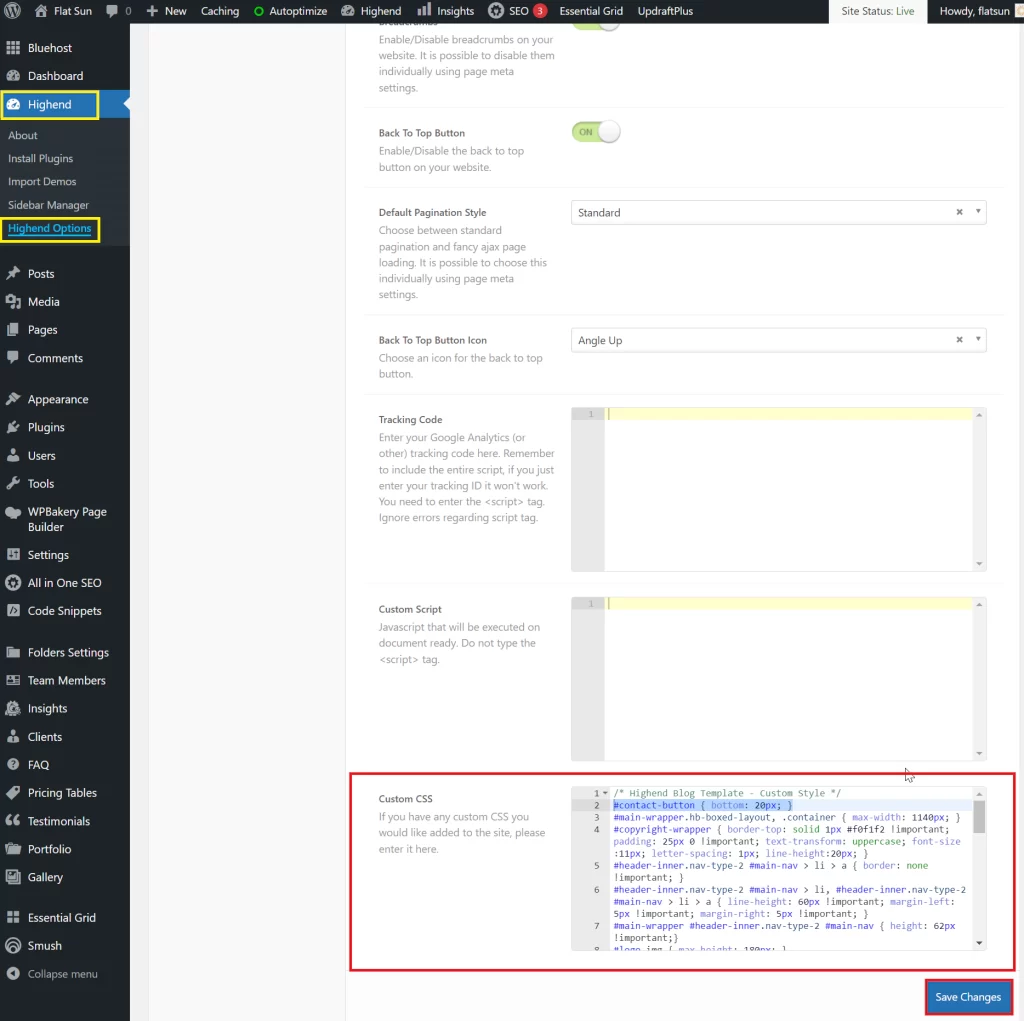
Highend -> Highend Options 를 눌러준 뒤
Custom CSS 에서
#contact-button { bottom: 20px; }
#to-top { bottom: 70px; }위 두 부분을 추가해주면 되는데
contact-button은 custom css에
신규 추가해줘야 하고
#to-top의 경우에는 하단에
이미 추가되어 있는 항목이 있기 때문에
bottom 값만 변경해준 후
우측 하단의 Save Changes를 눌러주자

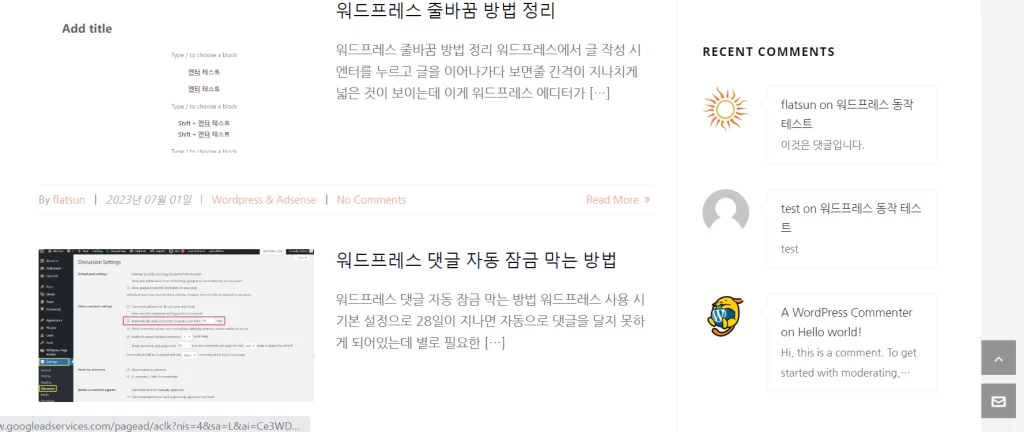
변경이 잘 완료되어
Contact Box 와 Back to The Top 버튼이
겹치지 않고 잘 출력되는 것이 보인다







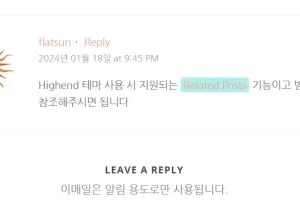
Leave a Reply
이메일은 알림 용도로만 사용됩니다.